Find Your Path – 5 Days Design Sprint
Find Your Path is a tool designed to help future students discover the best-fit degree programs that align with their interests. Students come to us with varying levels of understanding about their desired programs and career paths.

Role
Design lead
Collaborator
PMs, Engs, Marketing, Content designer, SEO
Design Process
Discovery > Design Sprint > Usability Test
Duration
5 days + 1 week
Tools
Figma, Validately, Miro
Outcome
Assist diverse customer types in finding programs that match their interests and skills, boosting retention by 41%
Business Goals
UOPX is developing a “Find Your Path” tool for phoenix.edu visitors to help them find degree programs that match their interests and skills.
A 2019 survey found that 79% of future students need to understand career outcomes to feel comfortable selecting a degree program.
Team needs to gather qualitative data and insights to understand user needs, and identify the general strategy, direction, and value-added features for the tool. Then design and test a useful, easy-to-use “Find Your Path” tool.
User Interview
I recruited future students from three personas provided by marketing:
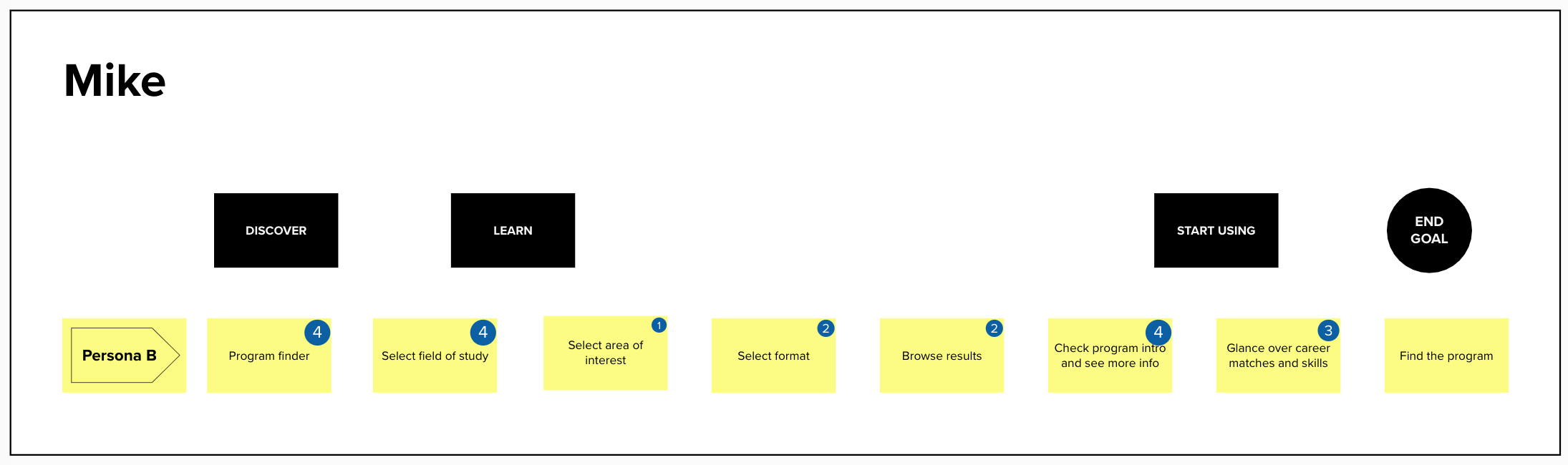
Persona B: Clearly knows the specific program and job they want.
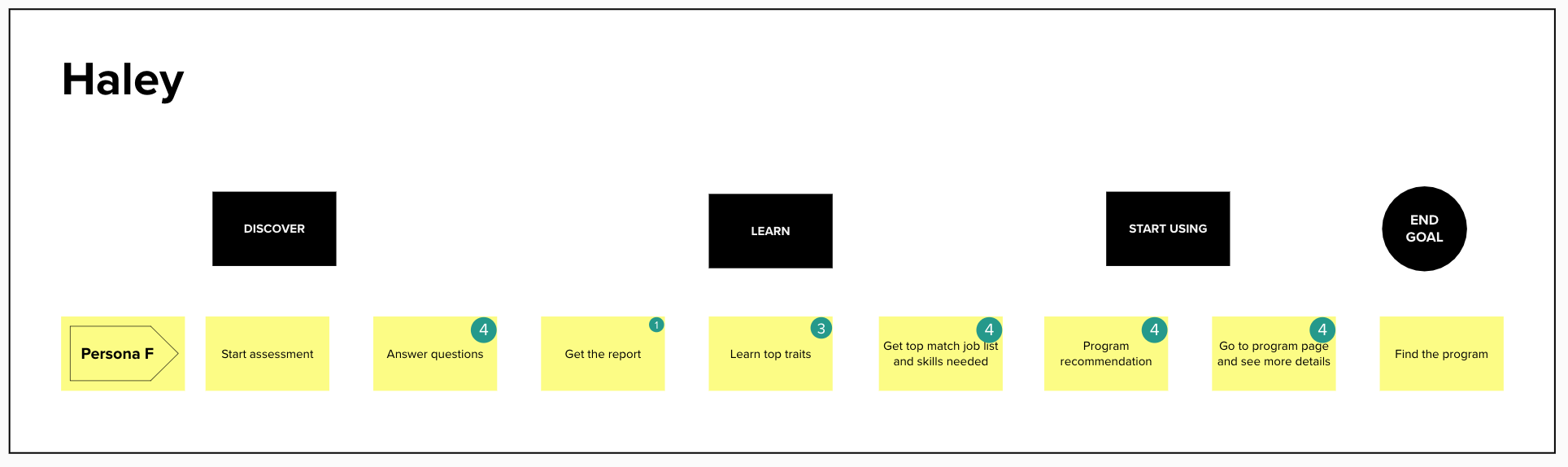
Persona F: Has a general idea of the field of study and career area.
Persona J: Is unsure about both what to study and which career path to pursue.
I conducted a remote moderated study to gather qualitative data and user feedback on two of our tools and two competitor products.
Research Objectives:
- Identify user needs and pain points in selecting degree programs, careers, and universities.
- Explore Find Your Path (FYP) concepts and features to determine what resonates with future students and why, guiding FYP design.
- Would you start this tool as shown? Why or why not?
- Would you stop before finishing? Where and why?
- Which features resonate or don’t resonate with you? Why?
- What is clear or confusing about this tool?
- On a 5-point scale, how helpful is the tool? (1=Not at all helpful; 3=Neutral; 5=Very helpful) Please explain.
Comparison: After exploring all concepts, we asked participants:
- Which concept resonates best with you? Which doesn’t? Why?
- If you could pick any feature from any concept to create your ideal tool, what would you choose?





We received valuable and informative feedback from our users. I created and presented detailed findings and recommendations to stakeholders:
- Users unsure about programs prefer detailed assessments covering career, skills, interests, and program matches.
- Users with a general career idea want to see career-to-program matches instead of taking assessments.
- Users who know their desired program want to skip assessments and go straight to the program finder.

5 Days Design Sprint
With user needs identified, we now focus on business goals, product expectations, and solution feasibility. I invited key stakeholders (executives, PMs, POs, developers, SEO, Legal, SMEs) for a 5-day design sprint. We broke it into five parts: Mapping, Sketching, Deciding, Prototyping, and Testing. Here are the main activities and process map:
- Identify problems/goals and vote
- Prioritize problems and vote
- Explore solutions and vote
- Make decisions and vote
- Prototype and test
Participants (8-9 people):
- Facilitator: Me (designer)
- Experts (6): 1 researcher, 3 developers, 1 copywriter, 1 PM, 1 PO
- Decision Makers (1-2)
Design Sprint Day 1
Sprint questions (10 mins)
Questions for the team:
- How could we fail?
- What could go wrong?
- Translate fear into a yes/no question.
The Sprint Questions posed by the team reveal the main concerns of our stakeholders:
- Can our tool address users’ main concerns?
- Will our tool support prospective students effectively?
- Can we maintain an easy-to-use UI/UX?
- Can we provide accurate and useful information?
- Can our data source meet customers’ needs?
Ask the experts + HMW (60 mins)
Questions for the team:
- What do you think the FYP tool is? What does it do, and who uses it?
- What problem do you believe this tool is trying to solve?
- What should the product look like in 2 years? What would be the ideal situation?
The team raised and voted on the top “How Might We” (HMW) questions:
- Create a fun and inviting tool to maximize engagement.
- Provide career info to address users’ major pain points.
- Bridge skill gaps with relevant programs.
- Align the tool with employer needs (skills, job matches, top traits, etc.).
- Offer customized paths for diverse users.
- Develop an ecosystem for users’ long-term career growth.
Note N Map (45 mins)
After the team set the goals and vision, they individually created high-level maps of the user (Persona B, F & J) ‘s current experience from start to goal achievement.
Then, each participant presented their map, and the team voted and discussed the priority, importance, and feasibility for the new features and design.
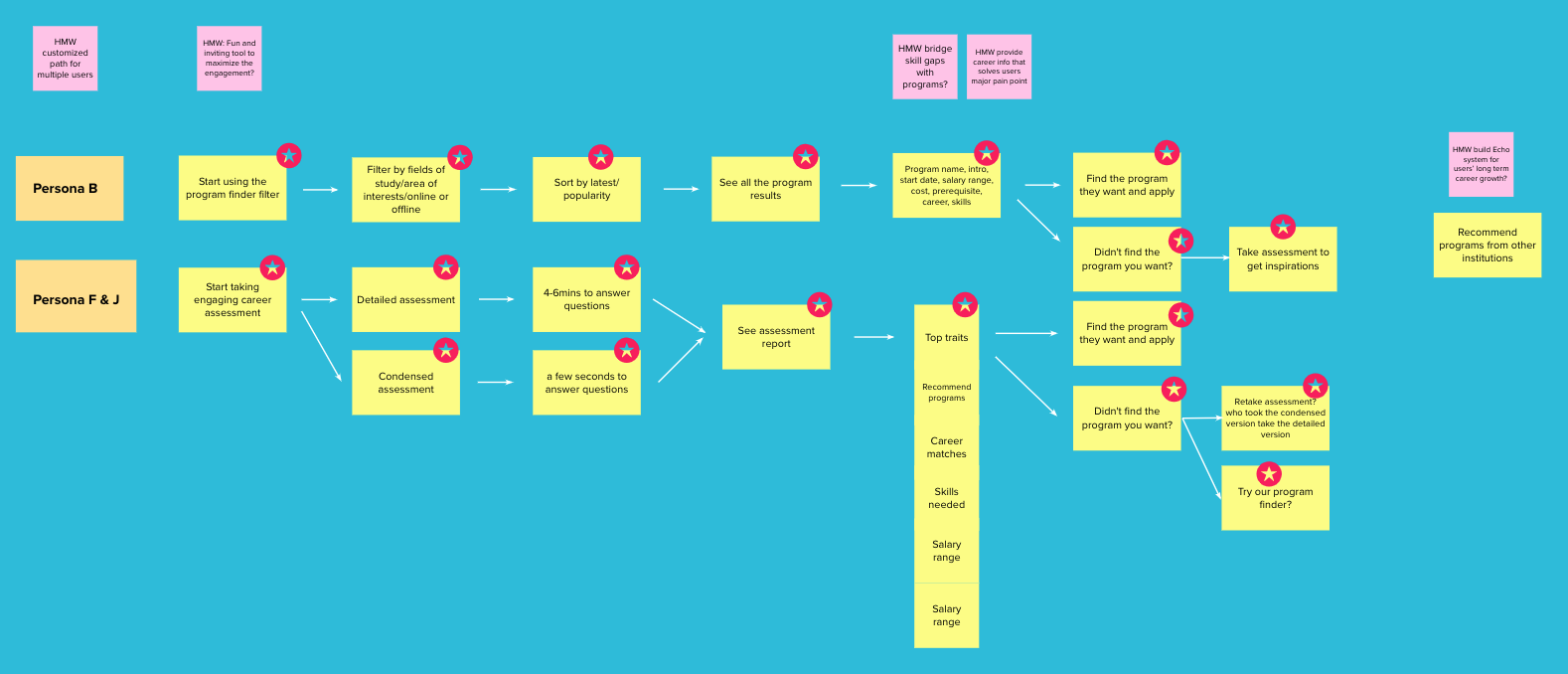
Map + Target (50 mins)
The team began the following tasks together based on the previous takeaways:
- Considered the top HMWs (business, product goals)
- Merged all the top notes into the map
- Discussed and removed notes with the lowest votes
- The decision maker voted on the notes and made the final decision on the features and user flows.
2. Program Finder (B)
Design Sprint Day 2
Lightning Demo + Concept creation (8 hrs)
Based on the features and flows that decided on Day 1, the team researched and sought out inspiring products and experiences, examining great solutions and capturing screenshots of their findings.
These screenshots were then shared with the team for discussion and inspiration, fostering a collaborative environment aimed at generating innovative ideas and strategies.
The picture on the right showcases the inspirations collected by the team from the Lightning Demo.
Design Sprint Day 3
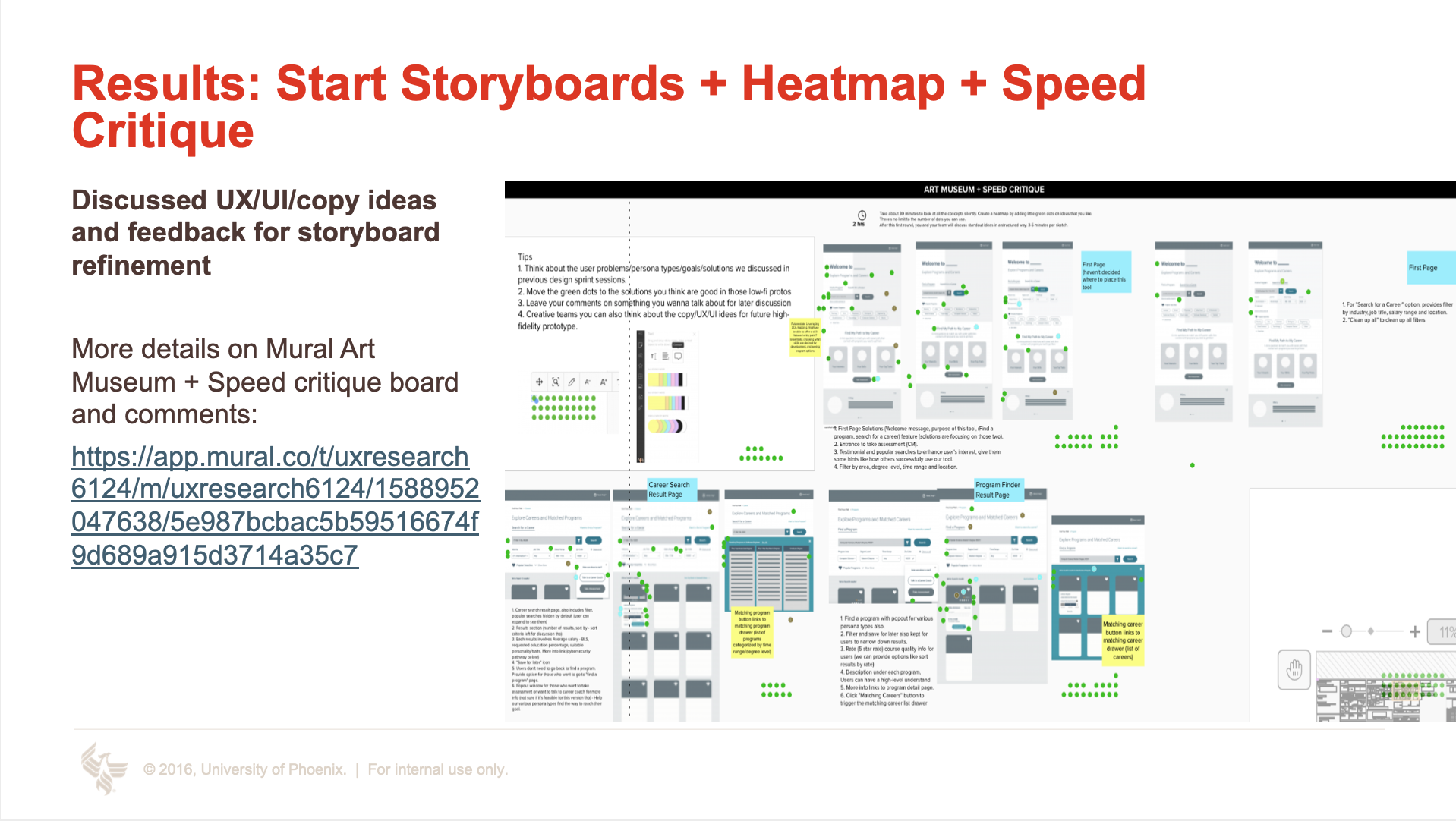
Decision making (2 hrs)
On day 3, the team conducted the Art Museum activities based on the the concept created on Day 2. Here is the decision making process:
- Silently reviewed all the concepts.
- Created a heatmap by adding little green dots to the ideas they liked.
- Conducted a speed critique.
- Held a straw poll.
- Decide
Here are the decided features for the two primary user flows. The team has left out some features for future versions after reconfirming their feasibility with the engineering team:
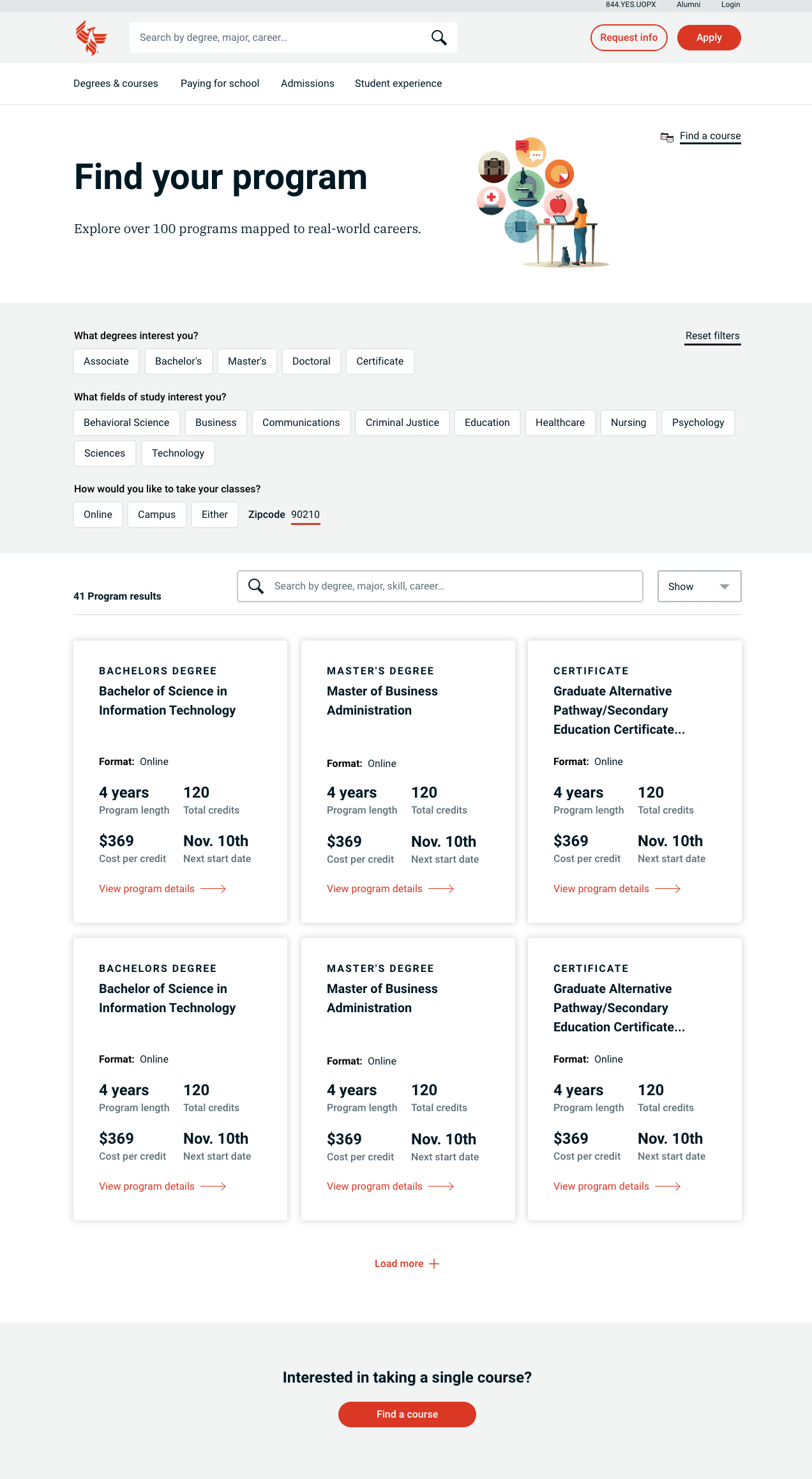
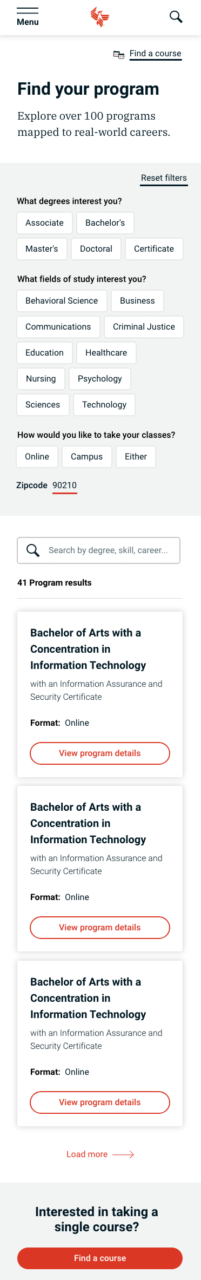
Program finder
- Filtering & sorting
- Search bar
- Program intro
- Tuition of programs
- Start date
- Cost per credit
- Program length
- Education requested
Salary range from BLSCareer pathwaySkills
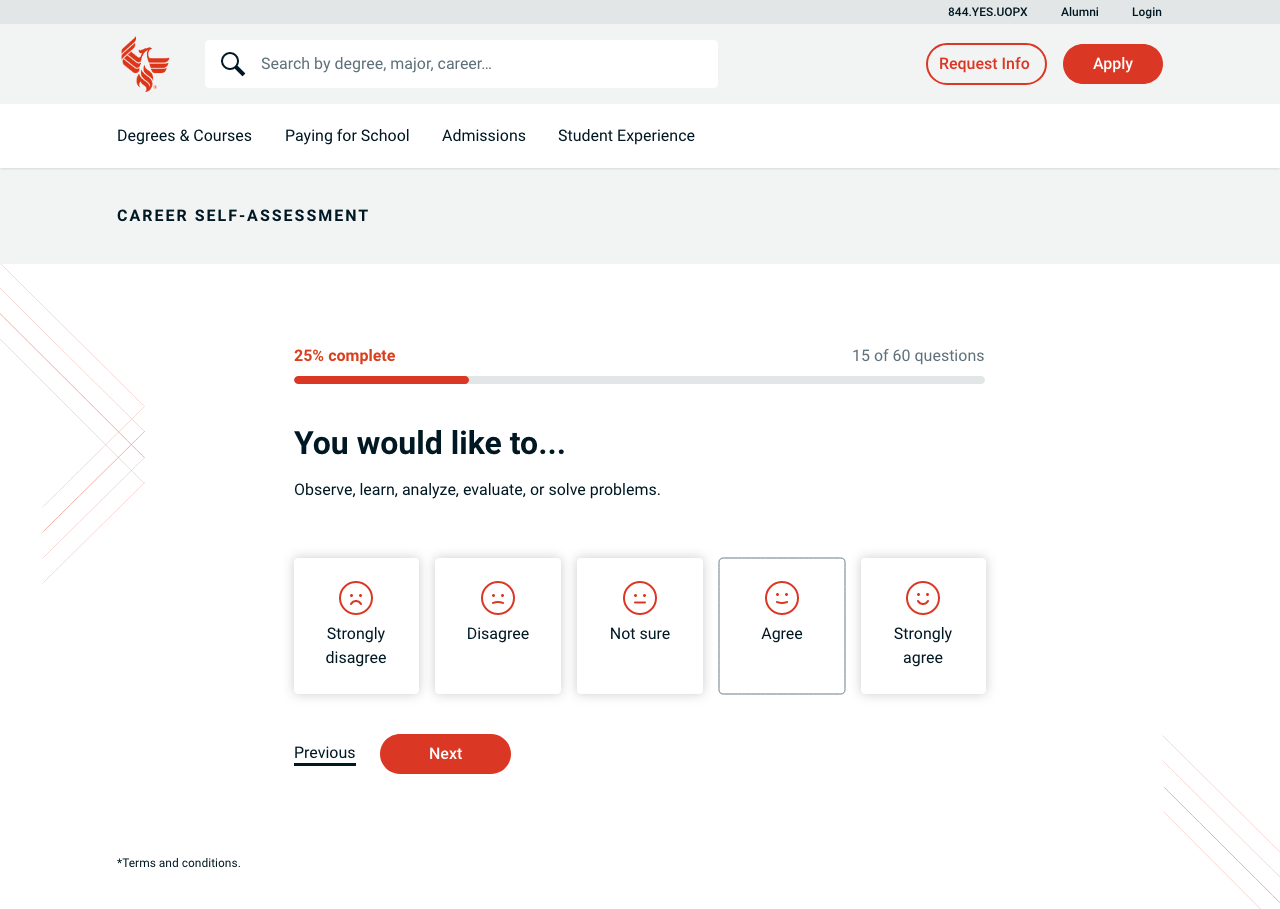
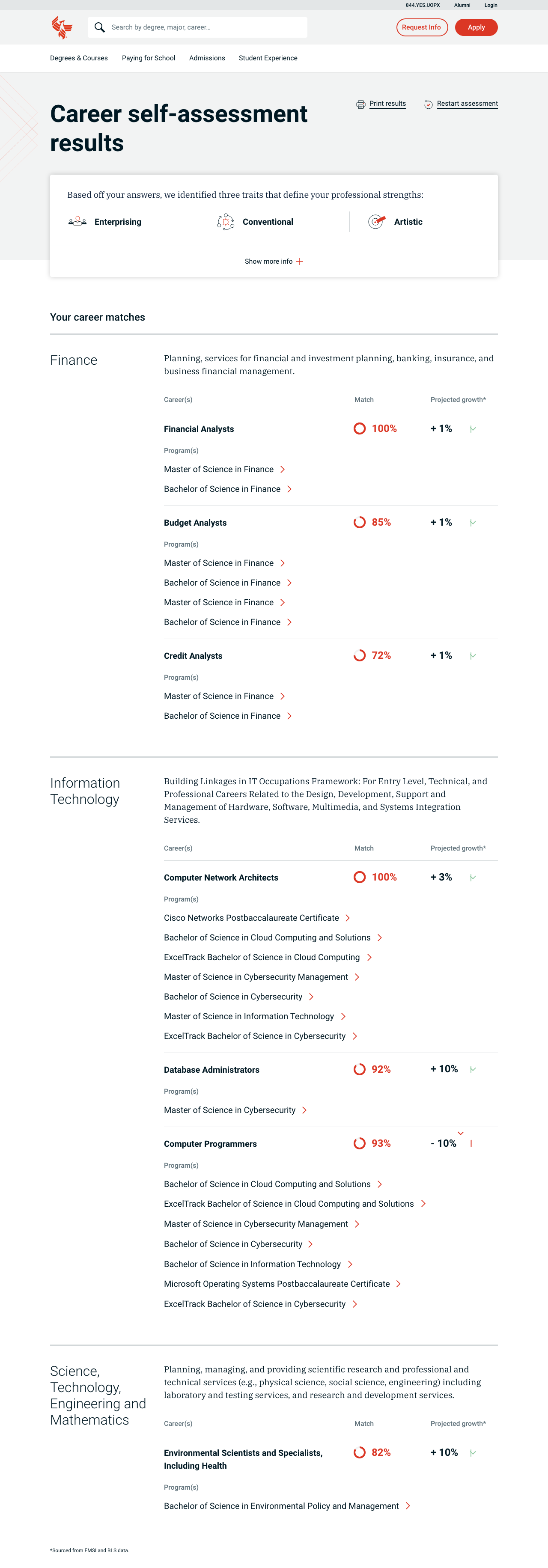
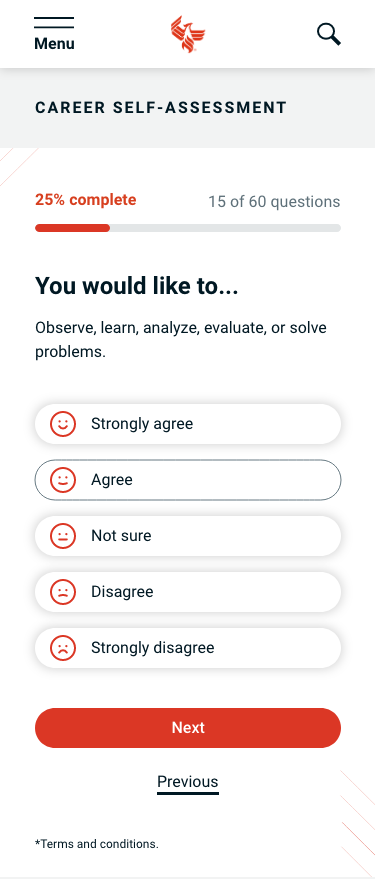
Career assessment
- Detailed assessment (2-4 mins)
- Condensed assessment
- Progress bar
- Emoji and icons for fun
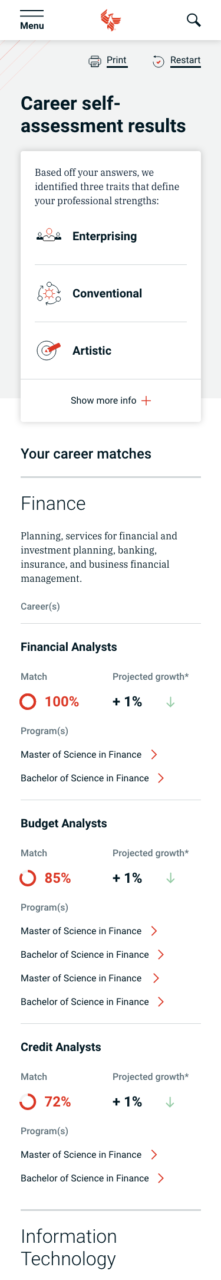
- Top traits
- Career matches
- Projected growth
- Career intro
Career pathway





Design Sprint Day 4
Prototype (8 hrs)
Two high-fi prototypes were created. I conduct a dry run with the interviewer and decision maker to identify mistakes and prepare for testing.
Design Sprint Day 5
Usability Test and Iterations (expand to 1 week)
Program finder
- Include quick facts such as cost, credits, and program length.
- Add icons or pictures for each program to enhance visual engagement.
- Implement autofill for the search bar.
–
Career assessment:
- Use direct, clear questions to avoid confusion.
- Add animated emojis in the assessment to make the UI more engaging and clearer.
- Shorten the text on the results page and use bullet points for clarity.
Outcomes
Over the course of five intense days, we embarked on a design sprint that allowed us to rapidly progress from defining our goals to developing actionable solutions. We tackled problems head-on, explored innovative ideas, and meticulously organized and prioritized our findings.
Through collaborative mapping, sketching, and critique sessions, every team member’s voice was heard, ensuring a unified vision before moving into the prototyping phase.
This sprint was not just about speed, but about aligning our efforts and leveraging our collective creativity to drive meaningful outcomes.
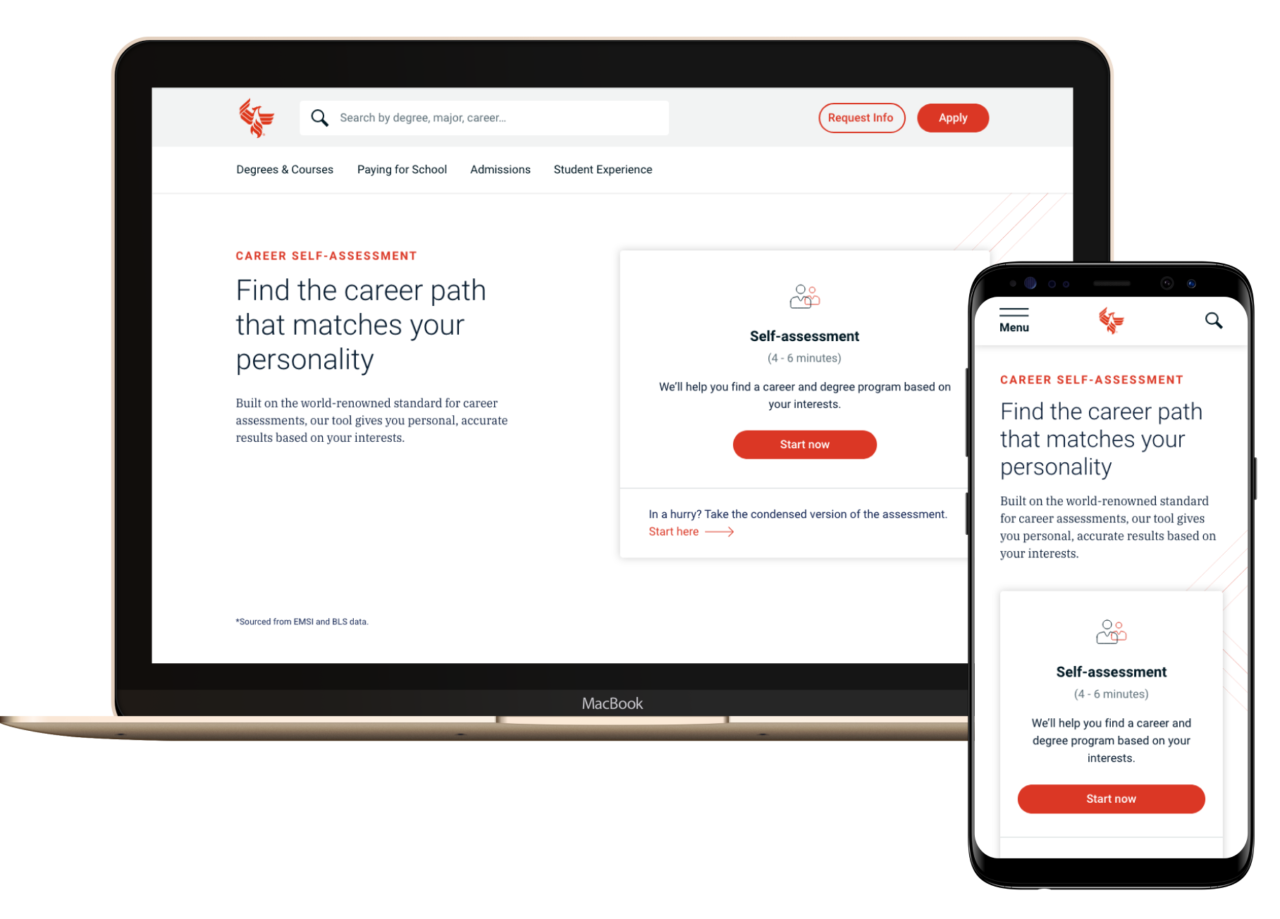
Career/skill assessment tool samples:



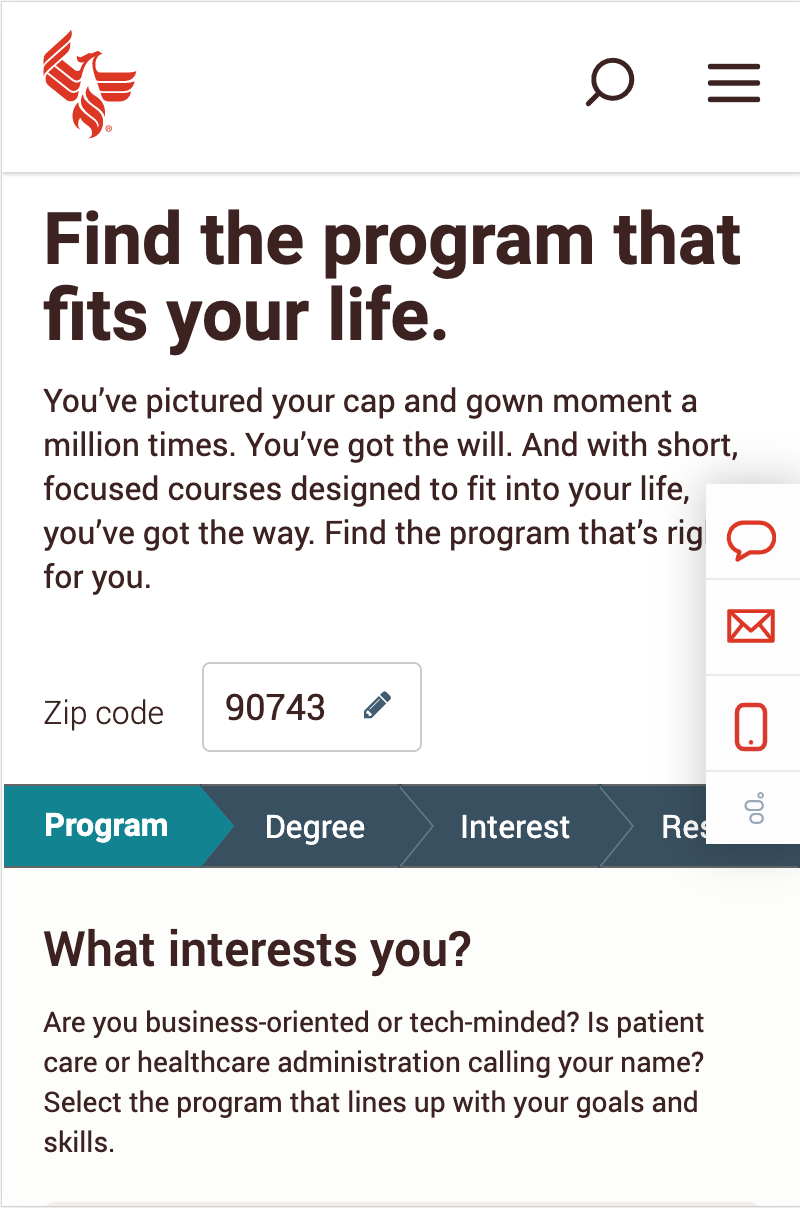
Program finder sample:

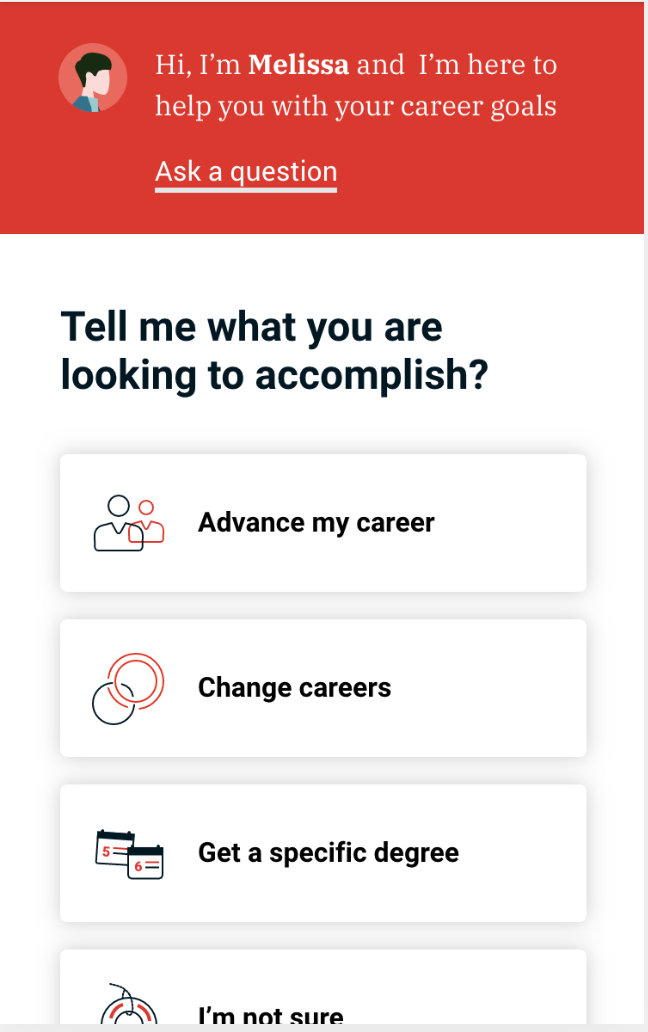
Mobile samples:




Like what you see? Hit me up :)