Shoply E-commerce App
Shoply is the perfect companion for anyone who loves to shop, whether online or offline. It offers smart saving solutions, helping users find the best deals and discounts with ease. Whether they’re hunting for bargains online or exploring their favorite stores, Shoply makes sure they never miss a chance to save. Shop smart, save big, and enjoy a seamless shopping experience with Shoply.

Role
Lead UX/UI Designer
Collaborator
PM, Engs, Researcher, Sales
Design Process
Pain points + Problem statement > Design Audit > Ideation > Whiteboarding > Prototyping > Think-aloud test + survey > Iterations > Design system > QA
Duration
2 months
Tools
Figma, SurveyMonkey
Outcome
Improve user experience and gain customer retention from 31% to 82%.
Business Pain Point
Previous stats show Shoply V1 is unsatisfactory for users: declining conversion rate, high bounce rate, and a drop in daily active users after four days.
To boost conversion and retention, leadership prioritized improving UX. As the lead designer for V2, I began with a design audit to identify user experience issues.
User types
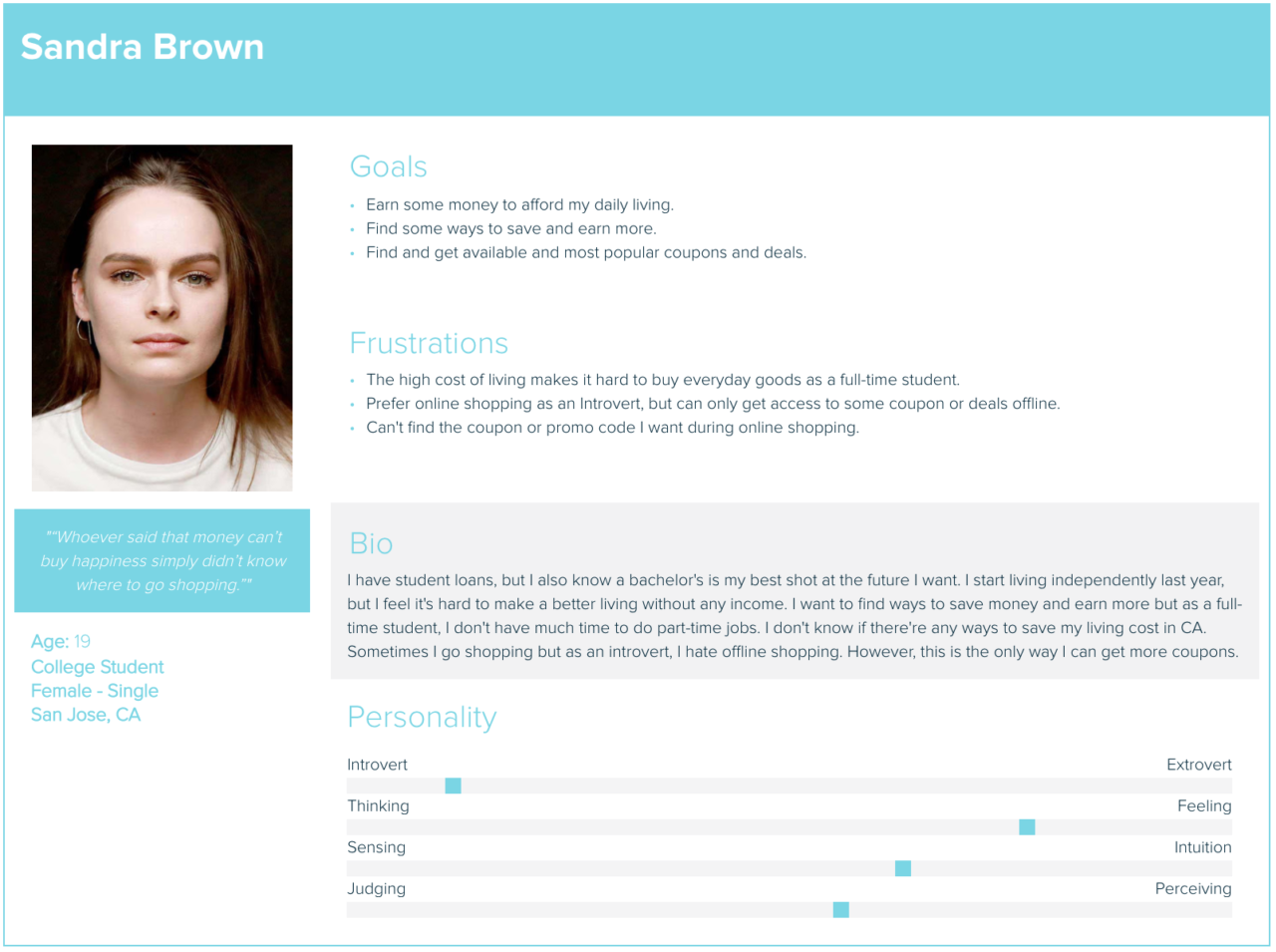
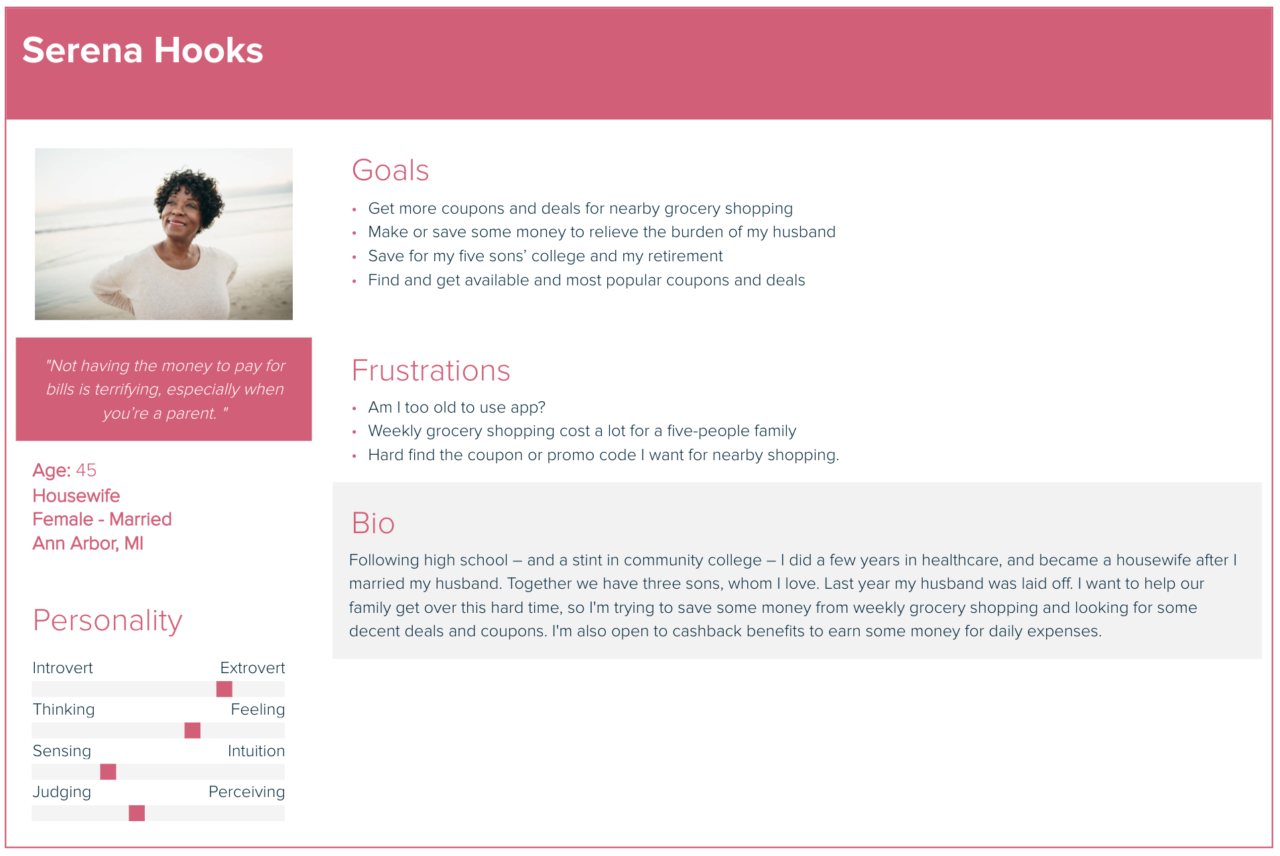
Based on the data from marketing, I developed two distinct persona types to understand user behavior and preferences:
Persona A:
Demographics:
- Gender: Female
- Age: 18
- Occupation: College Student
- Shopping Preference: Online shopping
Goals and Motivations:
- Save more money and earn rewards quickly
- Convenient online shopping experience with cashback options
Preferences:
- Clean and easy-to-scan content
- User-friendly interface that simplifies browsing and purchasing
Persona B:
Demographics:
- Gender: Female
- Age: 45
- Education: No college degree
- Occupation: Housewife
- Shopping Preference: Offline shopping
Goals and Motivations:
- Save more money and earn rewards
- Quickly find coupons available in nearby grocery stores
Preferences:
- Easy-to-learn and use app
- Simple interface for quick access to deals and coupons
Design Audit
To offer targeted features and effective improvements, I conducted a quick design audit using heuristic evaluation. Here are my primary findings:
Onboarding
- Aesthetic and minimalist design: Lacks visual appeal.
- Business goal: Absence of a feature/solution introduction that demonstrates product value.
- Flexibility and efficiency of use: Excessive pre-sign-up questions without a skip button, potentially heightening user anxiety.
Homepage
- Consistency and standards: Icons are inconsistent in size and style.
- Aesthetic and minimalist design: The UI lacks engagement for young adults, with font sizes too small for older adults. Icons and text often blend together.
- Recognition rather than recall: After adding offers, users struggle to find where to view all saved offers.
- Flexibility and efficiency of use: The homepage lacks a search bar and sorting functions by popularity, time, and location.
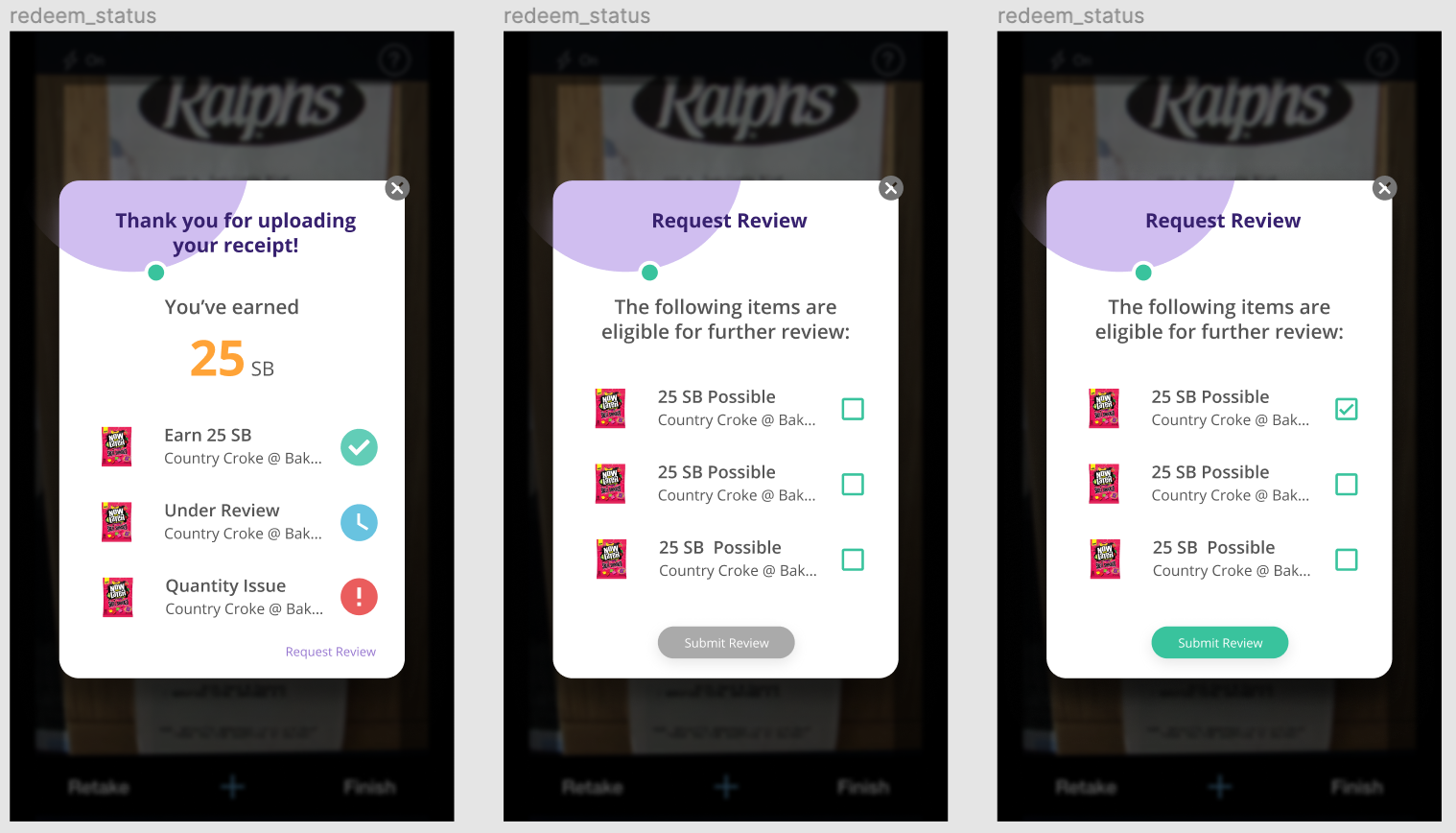
Redeem
- Recognition rather than recall: Users are unsure where to upload receipts for cash back until they tap on the logos, which are not clearly indicated as clickable.
- User control and freedom: There is no immediate feedback (success/error message) after users upload receipts.



Competitive Analysis
After self-assessment, I conducted a competitive analysis on 8 products across 9 dimensions (UX/UI, error prevention, onboarding, info sorting/filtering, etc.) and presented the findings company-wide. Highlighted strengths to learn from and weaknesses to avoid, concluding with 8 key takeaways for future upgrades.
Top Takeaways from Ibotta and 8 Apps:
- Join bonus – boosts conversion rate
- Location tracking – finds nearby offers
- Instruction pages – easy onboarding, reduces bounce rate
- Scrollable offer banners – attracts users, reduces bounce rate
- Category browsing – simplifies navigation
- Sorting options – enhances navigation
- QR code scanning – improves accuracy
- Cash back updates – increases user control
- Facebook connection – boosts retention and conversion
- Improve UI consistency
Some other inspirations:
- Face ID verification
- Weekly ads
- “You may also like” suggestions



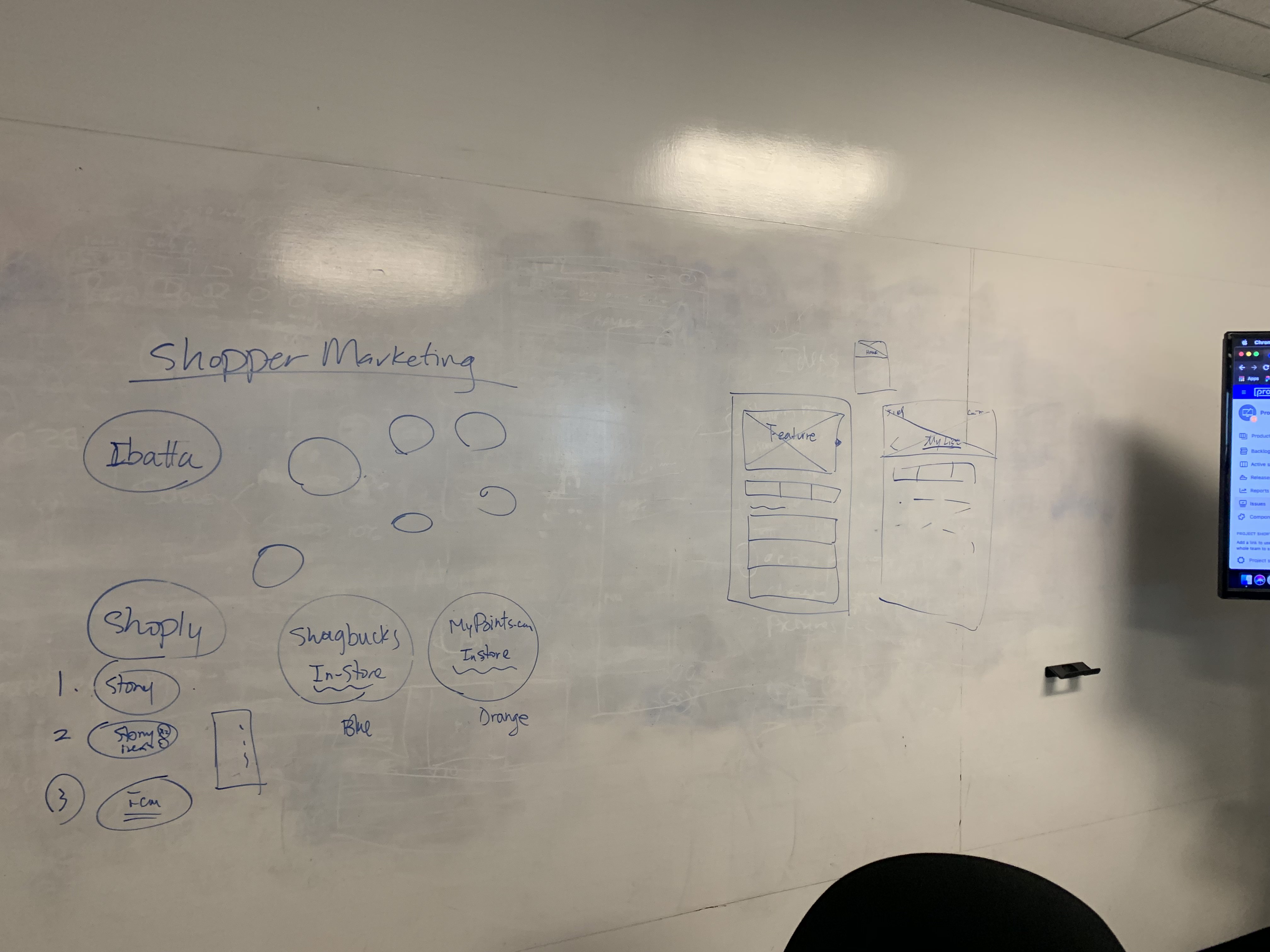
Ideation
Card sorting
Based on all the data and findings we gathered from our research efforts, I facilitated a comprehensive card sorting session with stakeholders.
This session was instrumental in confirming and aligning on the prioritization and organization of features, optimizing the user experience, refining branding elements, and ensuring coherence across the user interface (UI).
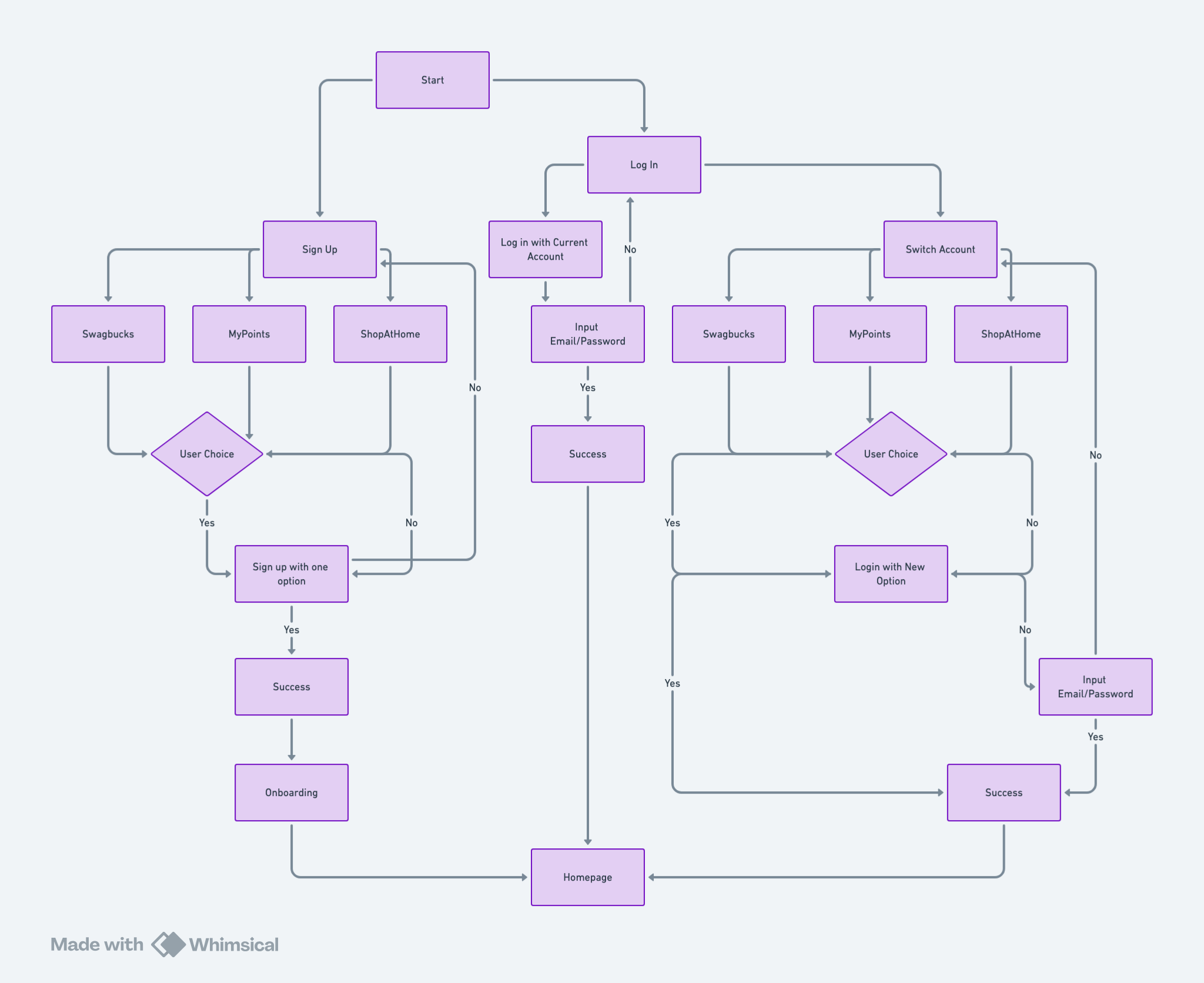
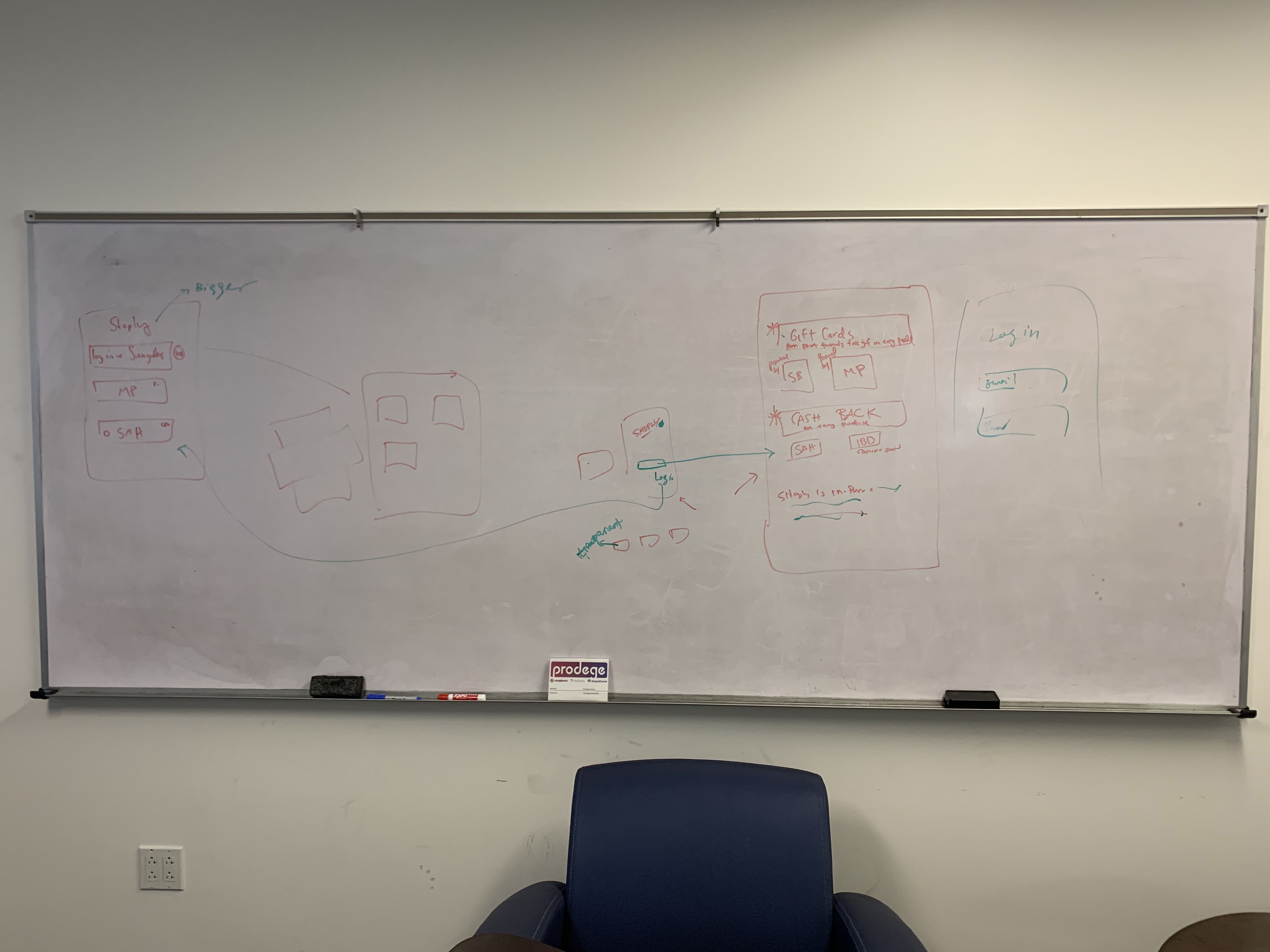
User Flow Redesign
Research revealed logic issues in Shoply, making it hard for users to find and redeem deals. To address this, I created a user flow and discussed navigation, hierarchy, categories, and sorting with the PM and devs. This aimed to make the app more intuitive and streamline the design process:
- Clarify information/content hierarchy for clear understanding.
- Enable quick navigation throughout the interface.
- Ensure there are no dead ends in user journeys.
- Allow users to easily backtrack and navigate backward.
- Implement measures to prevent accidental misoperations.
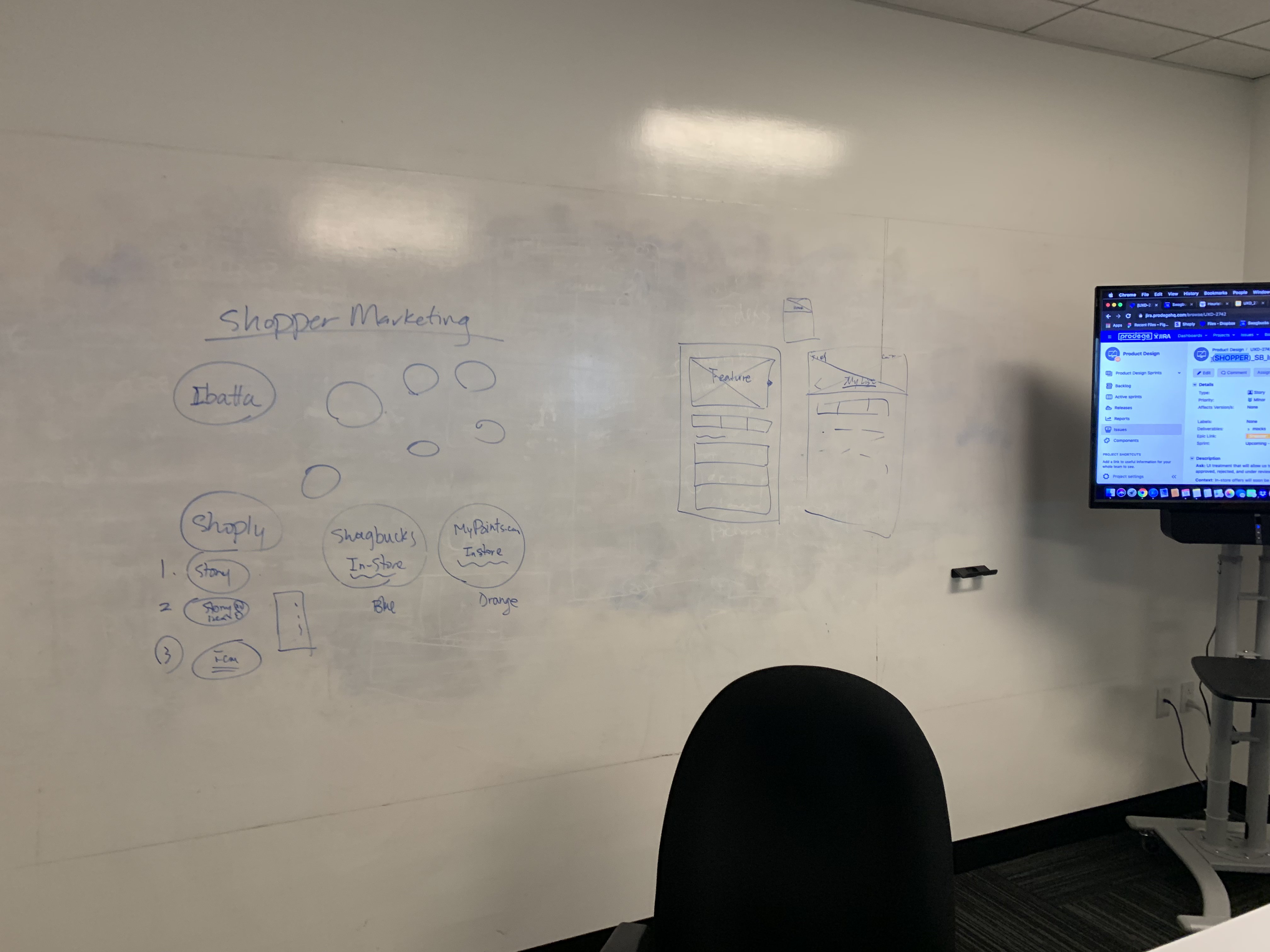
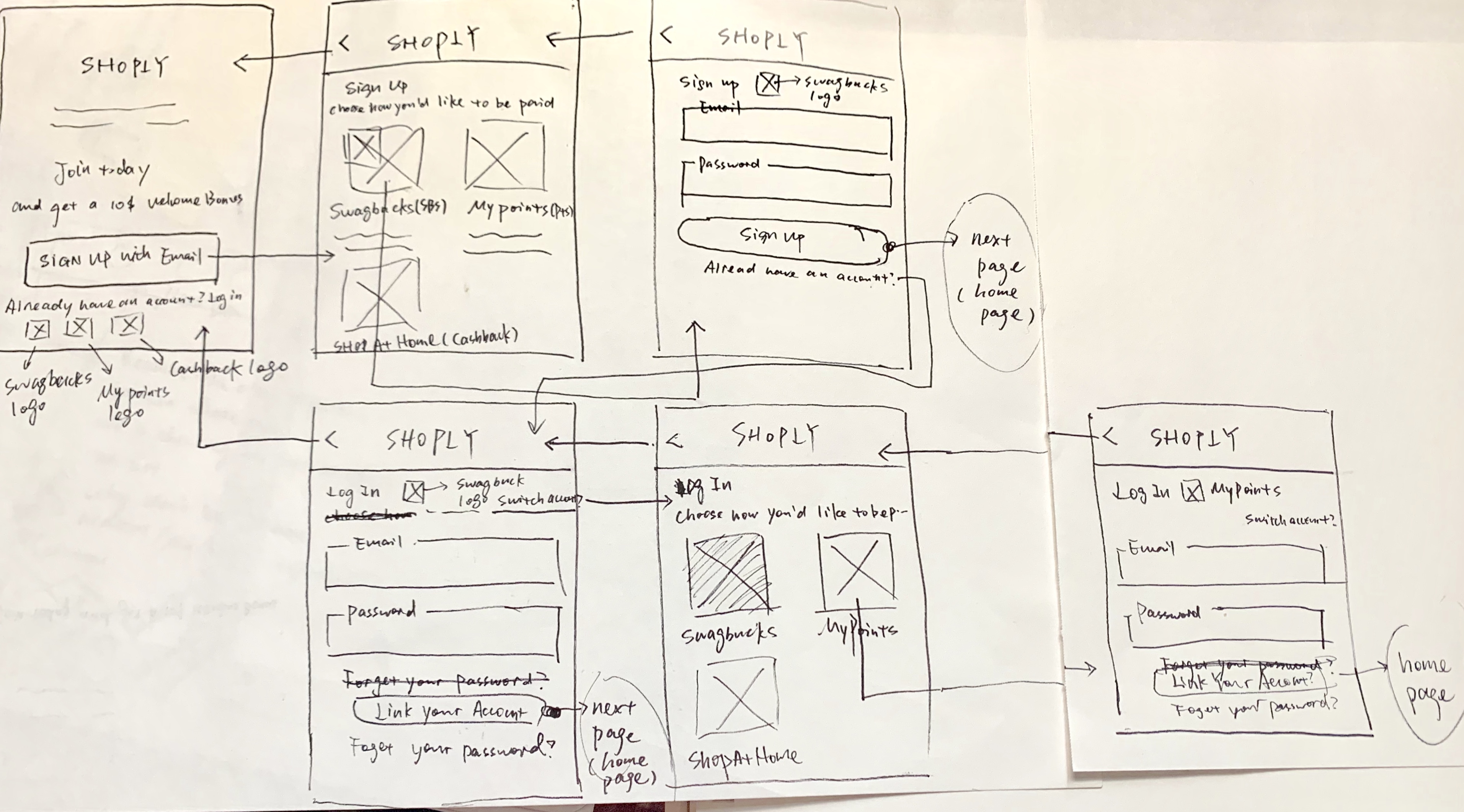
Sketch + Whiteboarding
With the architecture complete, we moved to the design phase. Instead of starting with the UI library, I want to have the stakeholders on the same page about the timeline, components and layout so as to avoid the rework and make sure we deliver on time. I created wireframes and whiteboard for effective communication with the team:
- Confirm the logic, trigger and flow with marketing, product managers, developers
- Align sprint planning with story points to manage timeline and workload effectively.
- Arrange elements and determine layout for optimal user experience.
Prototyping
Now for the fun part! High-fidelity designs were created to mimic the real product for devs and user tests. The redesign addressed previous issues, and a new UI library will be built after positive user feedback. Here’re the primary enhancements:
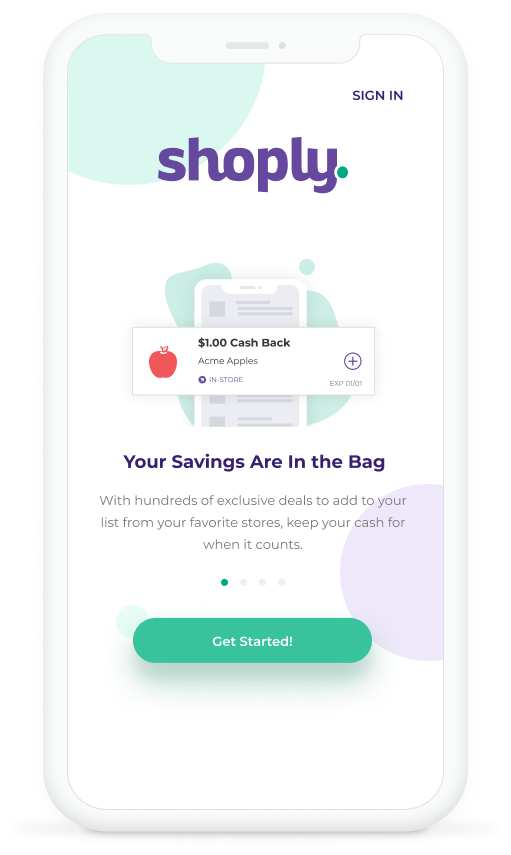
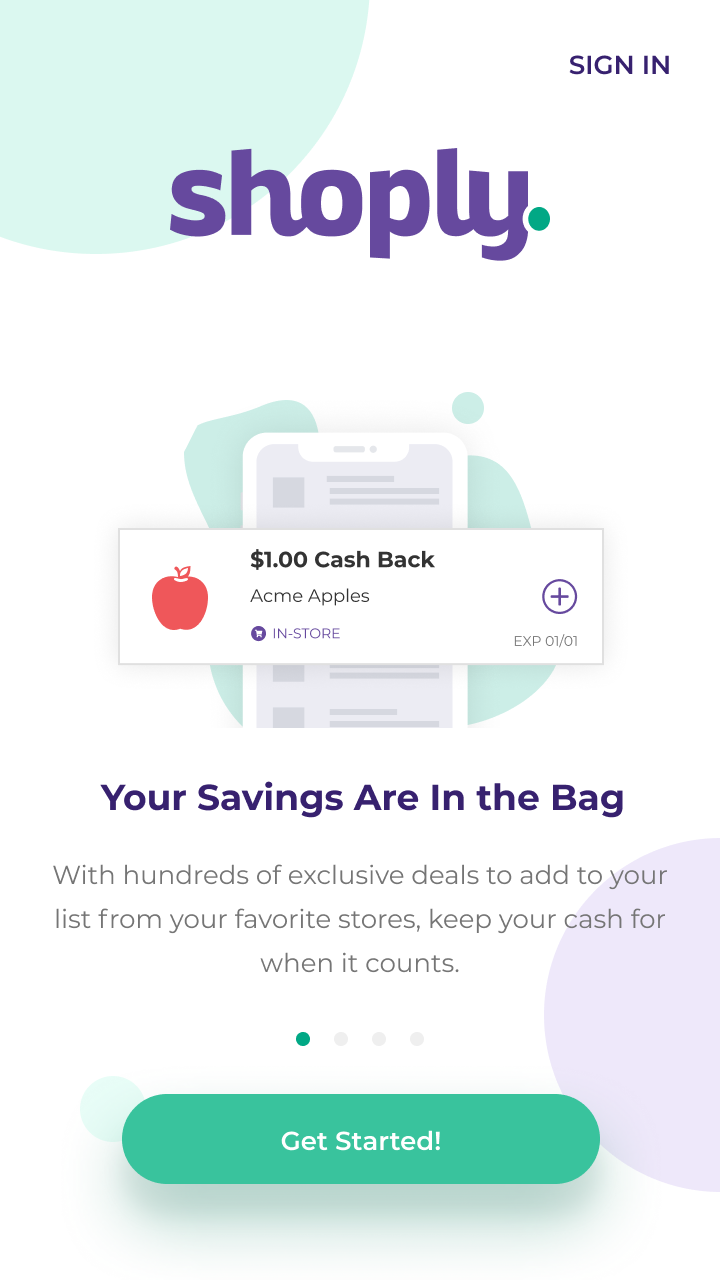
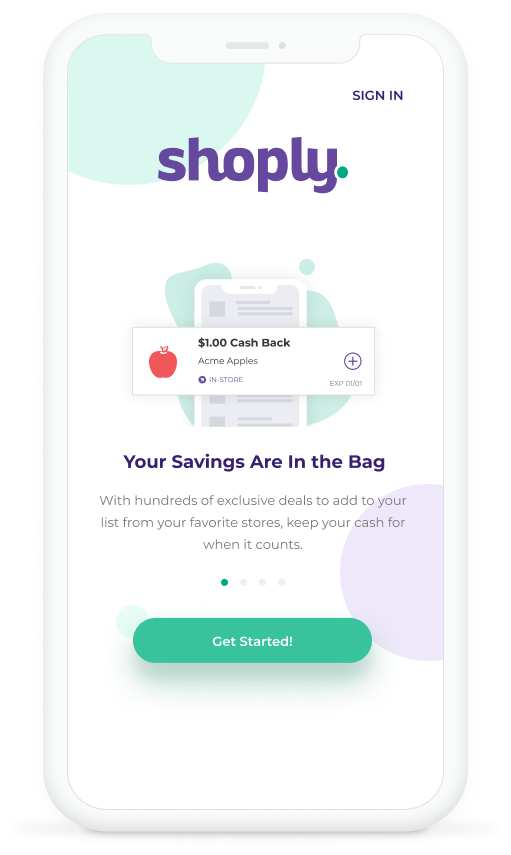
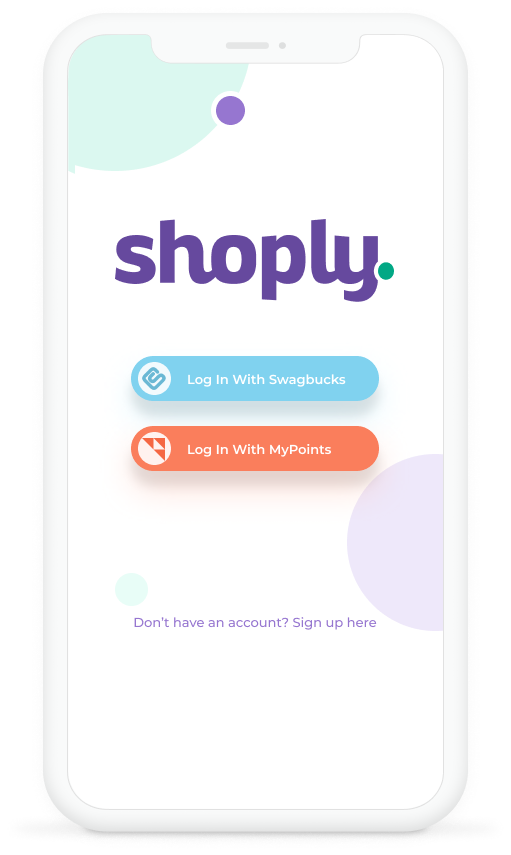
Onboarding enhancement
- Implement a simple and intuitive onboarding process.
- Use clear calls-to-action (CTA).
- Replace lengthy text and questions with visual elements.
- Use concise copy to effectively communicate product value.
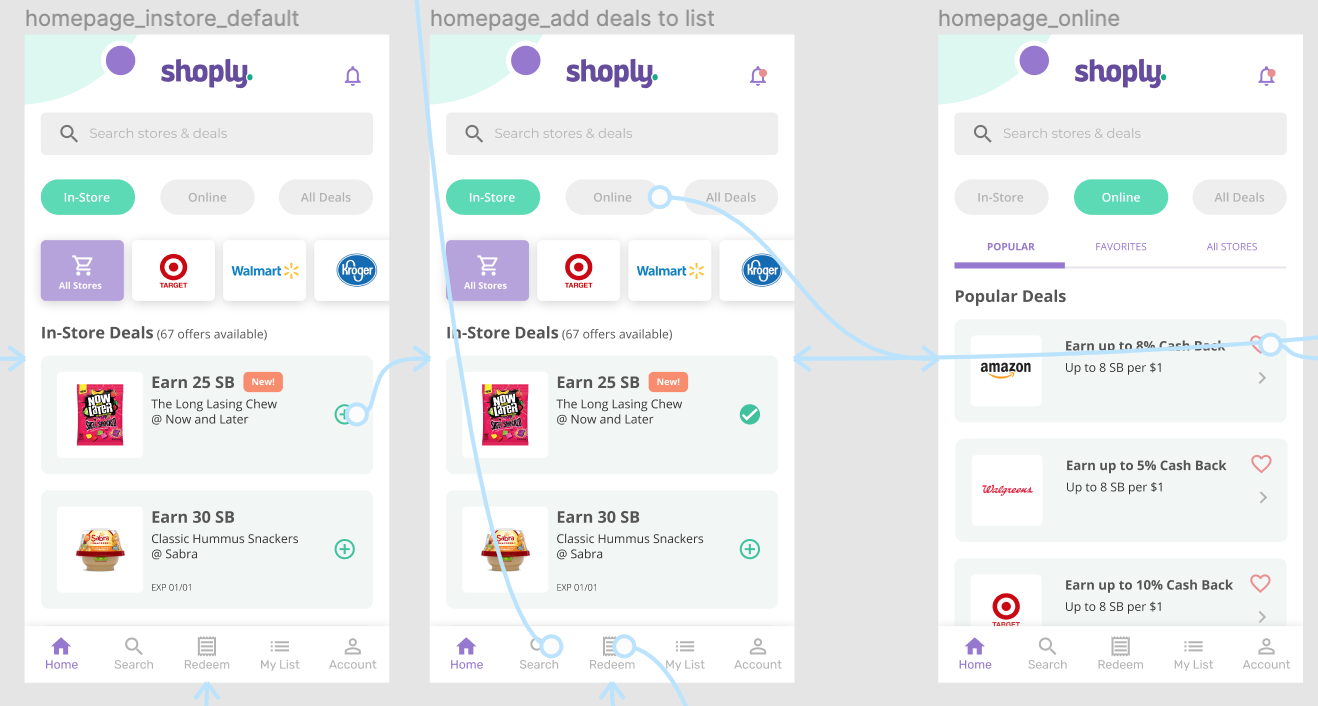
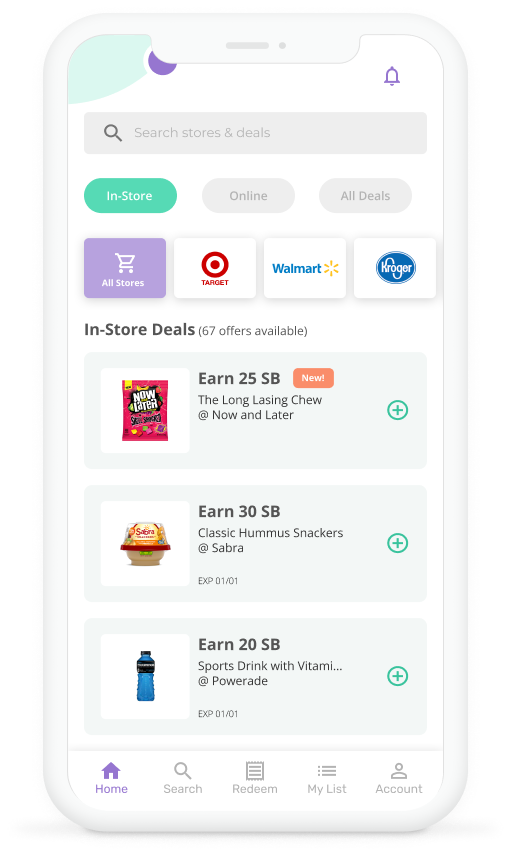
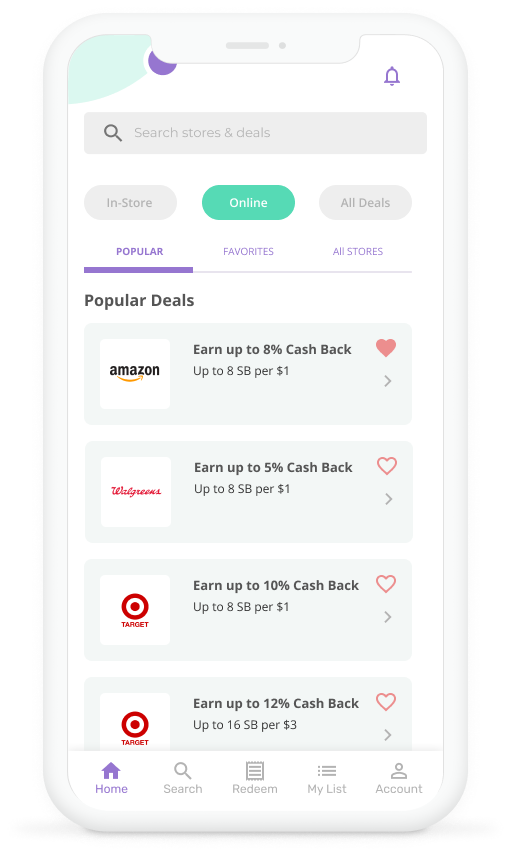
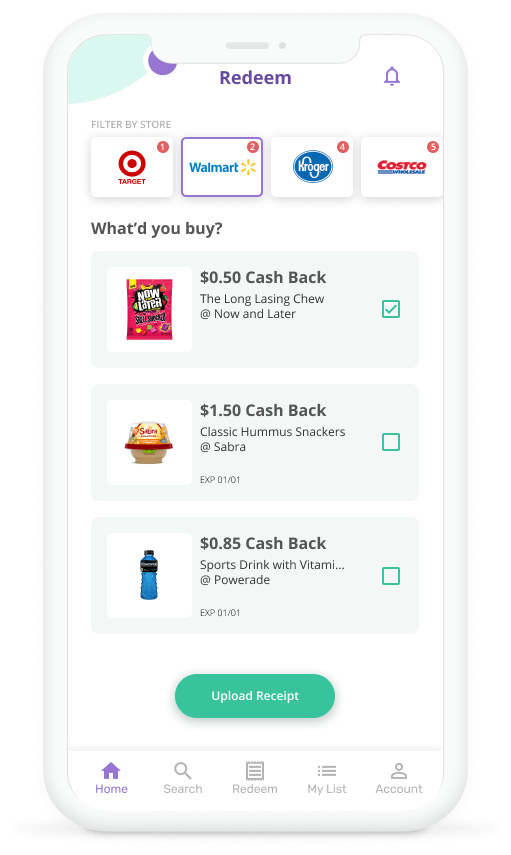
Enhance homepage
- Integrate a search bar for improved navigation.
- Establish clear content hierarchy through color, button design, typography, and sequence.
- Implement effective notification systems.
- Adopt a minimalist UI approach.
- Ensure consistent branding throughout.



Usability Test
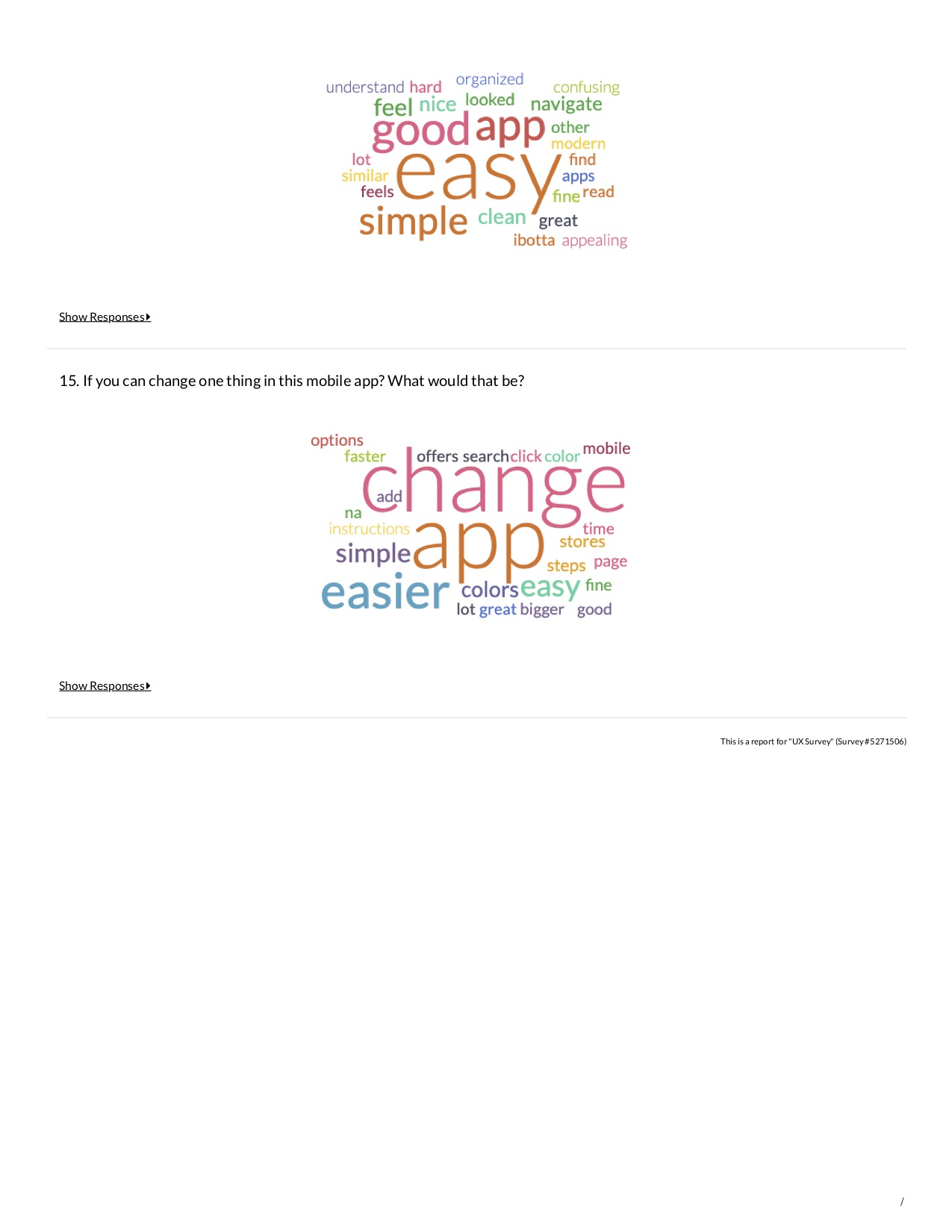
Survey
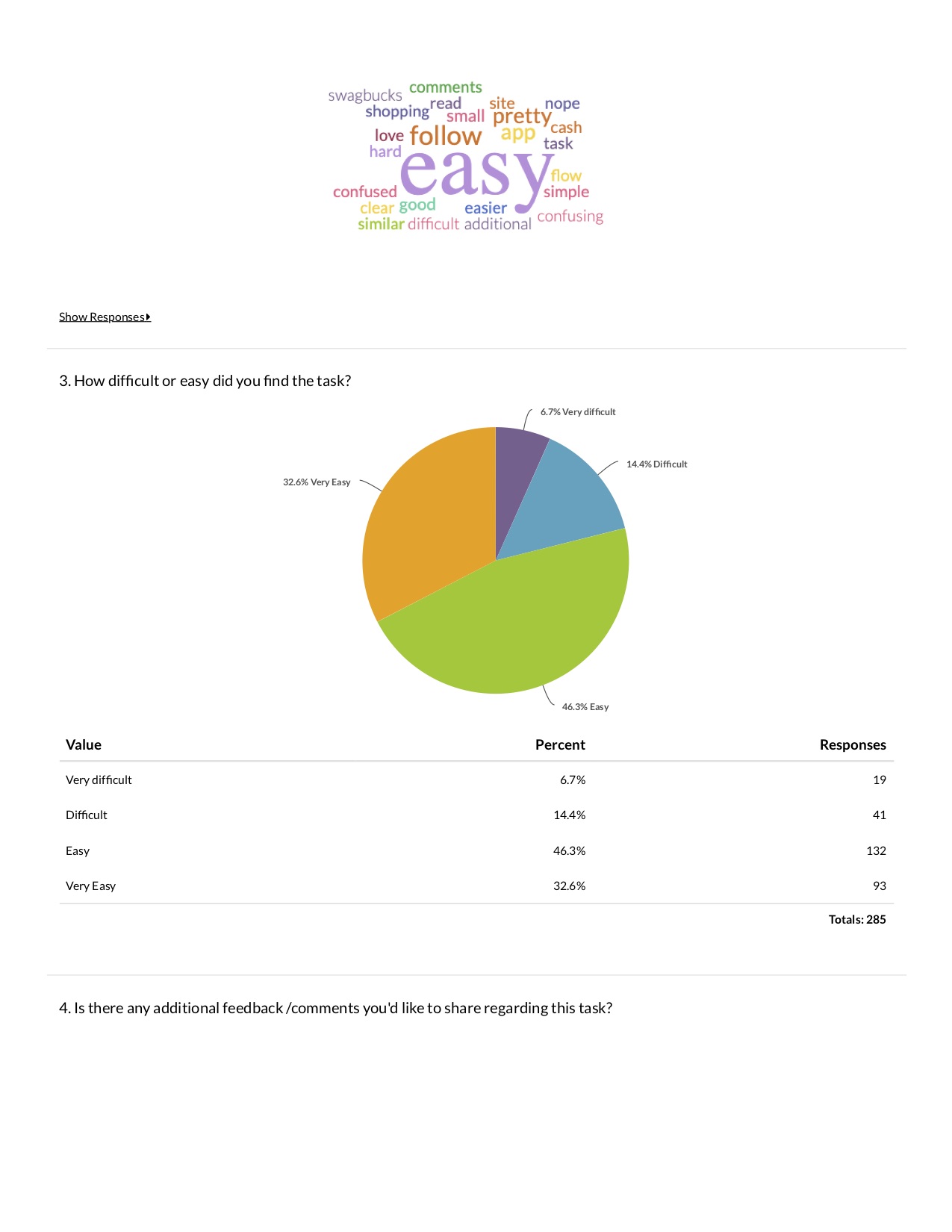
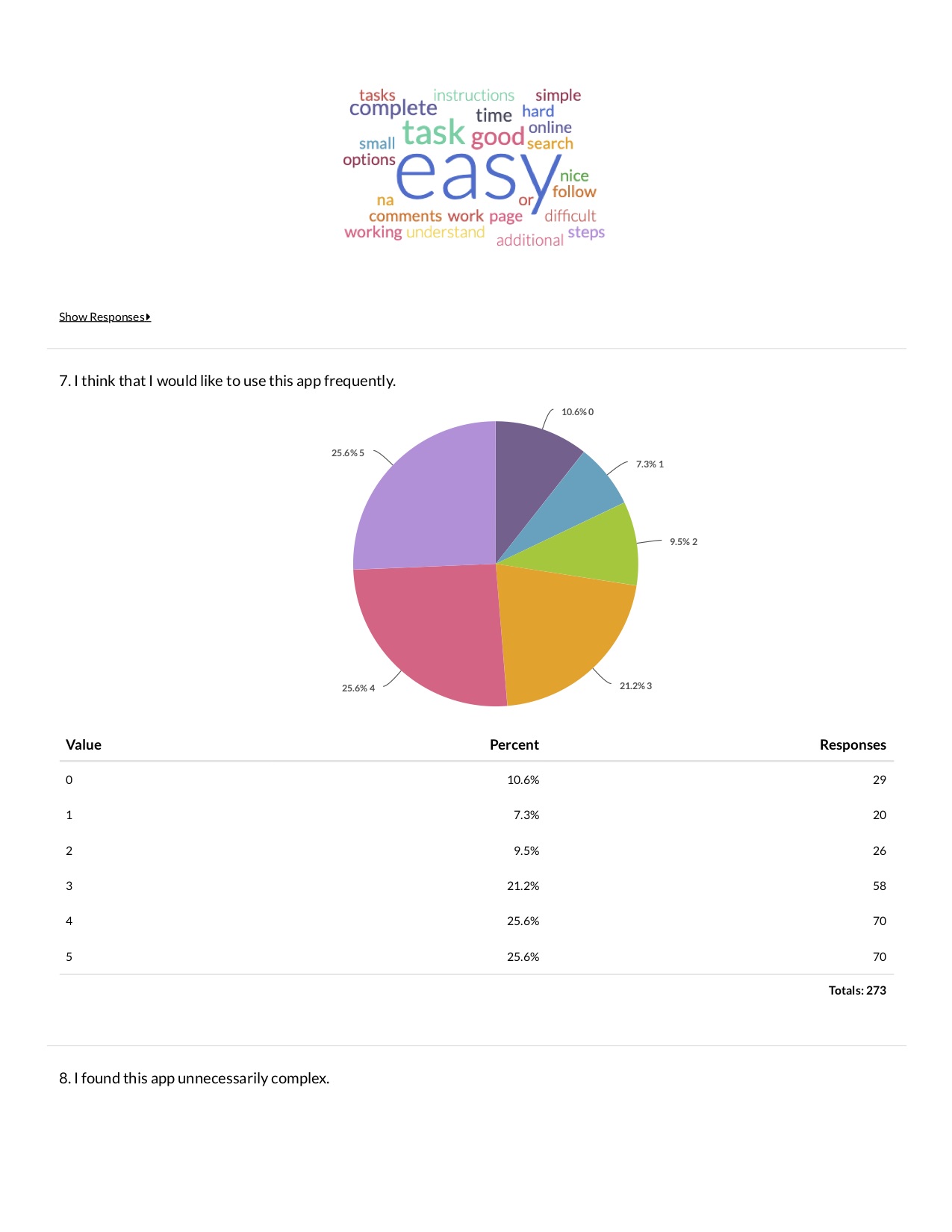
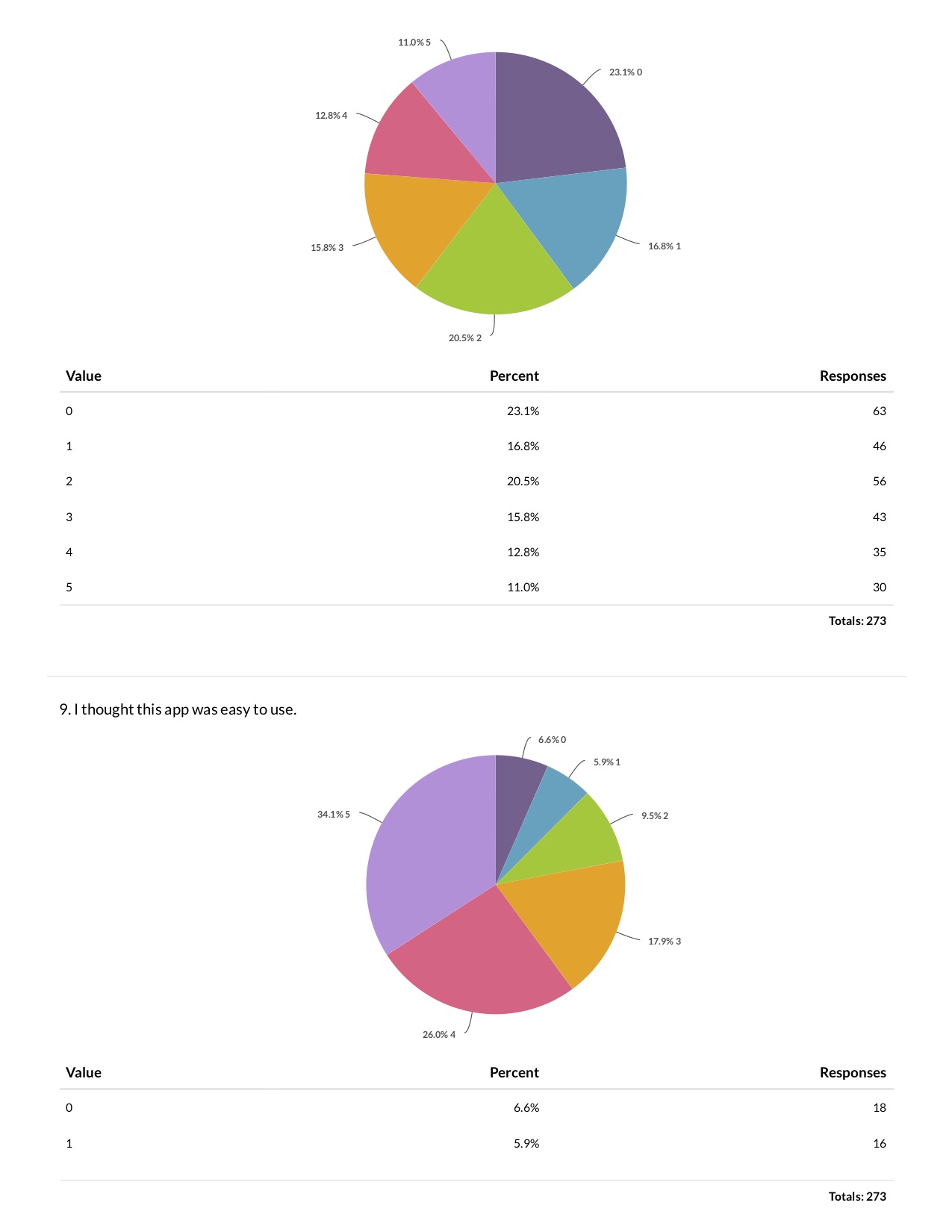
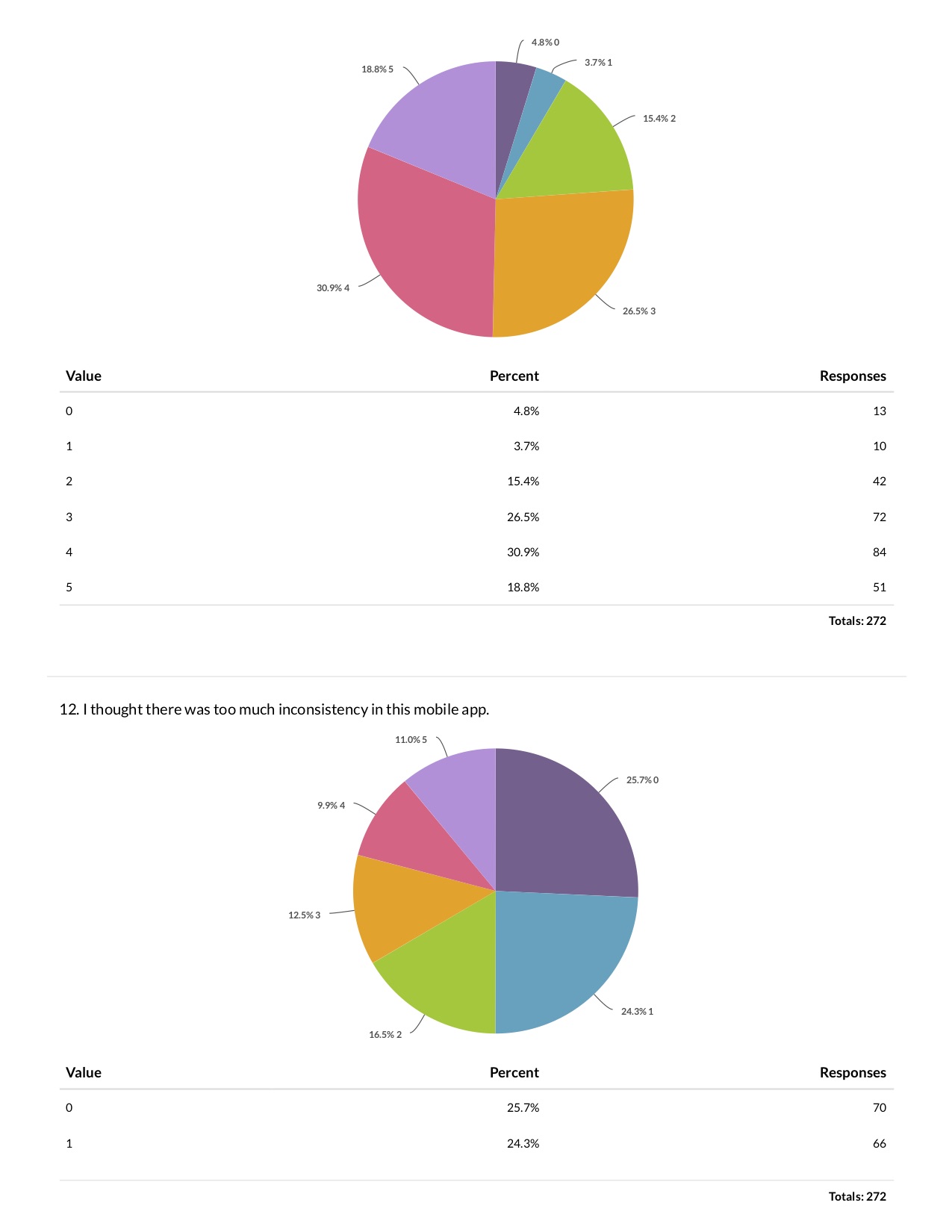
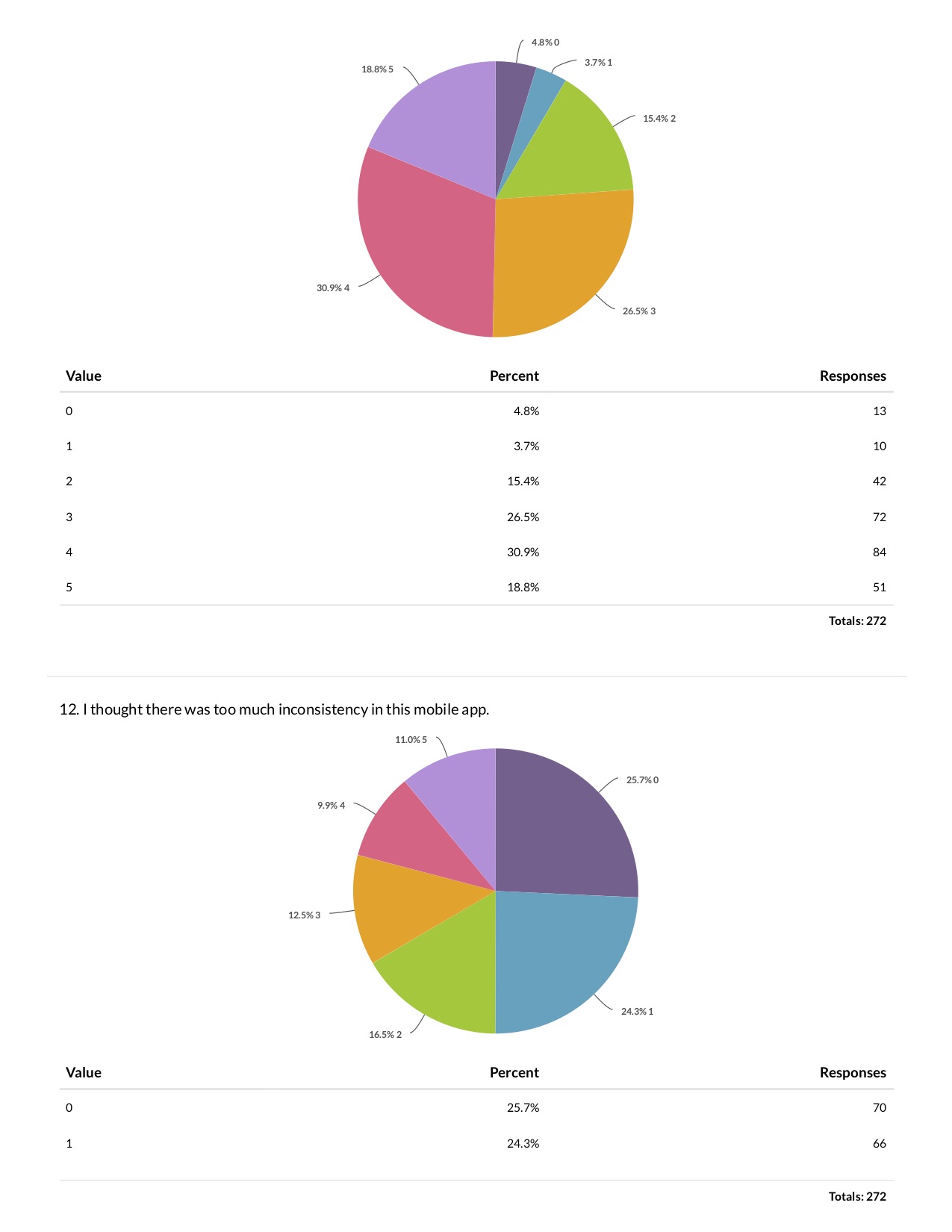
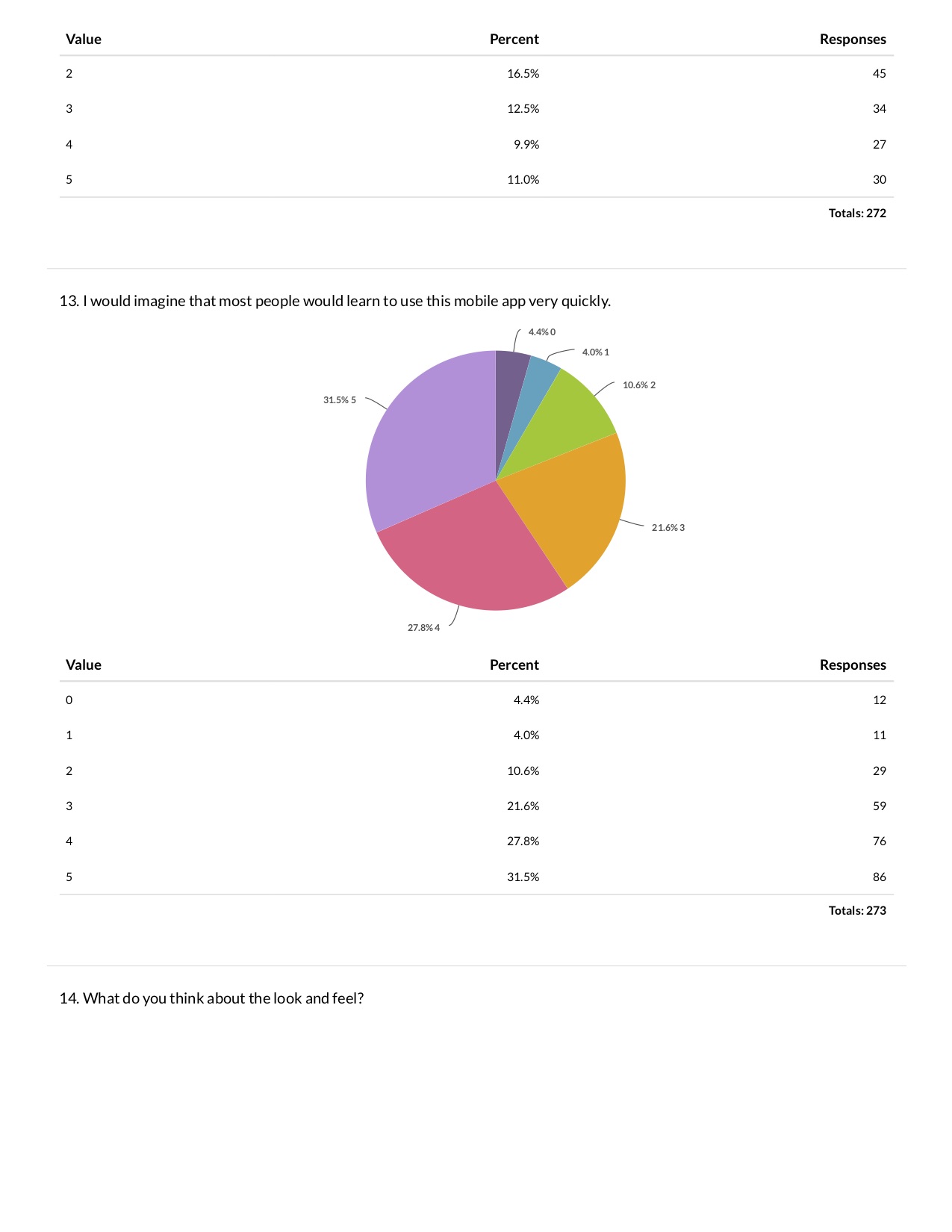
I invited 338 users for an online survey; 272 completed usability tests. Users performed three tasks and shared their honest feedback anonymously.
Our new design show high engagement and user satisfaction:
- Over 78% of participants found it ‘easy to use,’ and ‘simple, clean, and modern’
- 81% of participants thought it ‘easy to learn’
- 72% of users expressed a desire to use it frequently.








From survey and think-aloud results, I presented the top 10 user pain points and my recommendations and brainstormed with the stakeholders.
Considering user needs, project due date, and engineering feasibility, I finalized the V2 iteration and began planning the V3 product strategy based on our data.
Final Design Samples






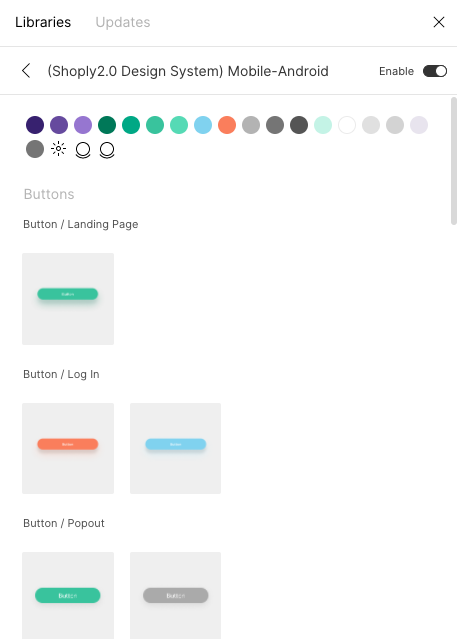
Design System 2.0



Achievements and takeaways
Shoply 2.0 achieved notable success. User retention increased significantly from 31% to 82% by implementing user-centric design enhancements and optimizing the overall user experience. Here’re some achievements:
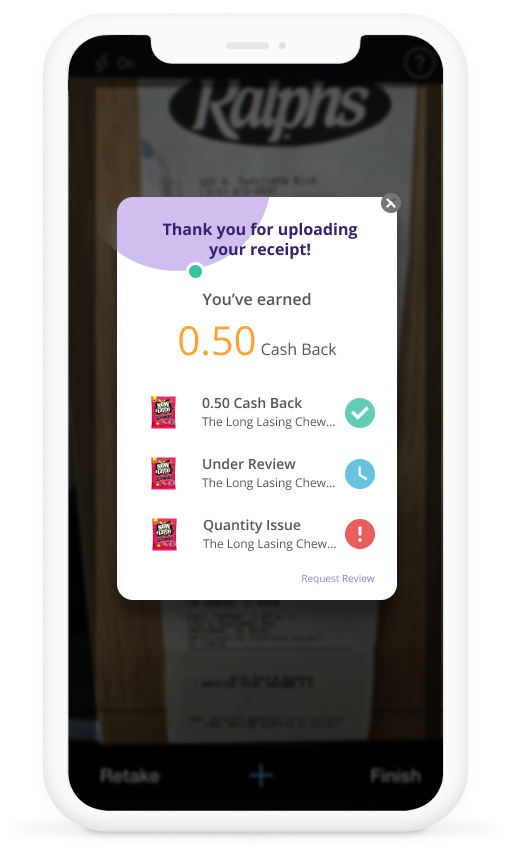
Visibility of System Status: The system now provides instant confirmation, informing users of actions taken and next steps after adding deals to the list and uploading receipts.
Consistency and Standards: A new UI library was built to clarify the information hierarchy.
Error Prevention: Error messages now appear to prevent confusion and provide instructions for fixing issues.
Aesthetic and Minimalist Design: Added sorting and filtering features for a more logical and concise homepage display, achieving a minimalist design compared to the previous version.
Some takeaways: Research and ideation are essential to streamline the design process, avoiding unnecessary back-and-forth. Balancing business goals with user needs is crucial, and inviting developers and PMs to join the ideation process early on saves time and effort, ensuring usability and feasibility are harmoniously aligned.
Like what you see? Hit me up :)